感谢ZH CEXO的投递
Firefox的强大之处就在于它数不胜数的扩展,功能涵盖方方面面。作为一个WebMaster,你可能会用到网站建立和网页设计等等相关的软件,但是五花八门的软件不但难找,使用起来也不一定很方便。这里我就介绍一下我在使用的七个与网站开发相关的Firefox扩展,它们把众多功能集合一在个浏览器里。
1. FireFTP

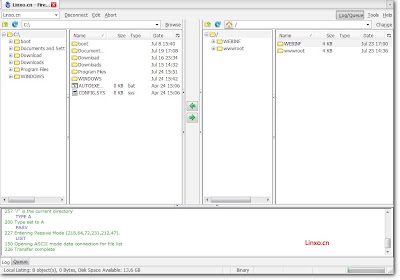
建站期间文件什么的都要往服务器上传吧,大家多数选的软件都是诸如FlashFXP之类的专业FTP工具,我以前也用的这个。但是现在我选择了 FireFTP,因为可能是网络问题吧,我用FlashFXP上传文件的速度慢得不可理喻,而且经常掉线,而FireFTP就不会,具体原因我也不知道。 主界面如下,和一般的FTP软件很像吧。

2. Firefox Universal Uploader

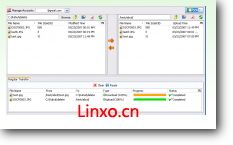
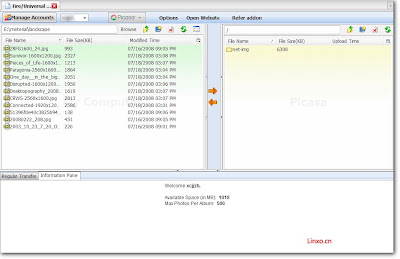
这个插件是做什么的呢?一般的个人网站月流量是有限制的,所以图片什么的一般都选择外链,而不是放在自己的服务器上,比如说Picasa相册或者别 的什么网络相册。使用这个工具,你可以像使用FTP上传一样来上传你的文件,很方便,当然其实质应该不是FTP。这个扩展不仅仅支持Picasa,还有 Flickr,Box.net,Google Docs都支持,需要的人可以去试试。

以下的扩展都是与网页设计相关的。
3. Abduction!

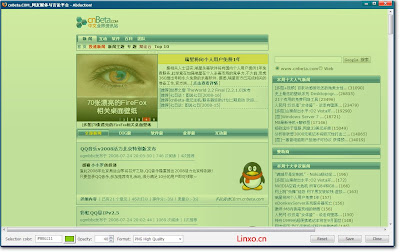
这个扩展是把整个网页保存为一幅图片,你可以参考别人的设计,网页的配色等,图片可以保存为PNG和JPG等格式,比较方便。如果某些网页不允许你 保存页面的话,也可以用这个扩展把页面保存为图片,需要的时候拿出来放大看,效果是一样的,只是图片上的文字就不能复制了。以下是取图界面:

4. Firebug

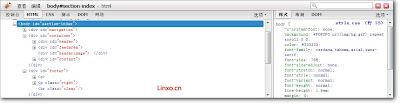
Firebug使用的人太多,我不详说,功能包括查看网页源代码,CSS,脚本,还带有一个DOM查看器,与之功能相当的还有Web Developer。以下是Firebug的网页内容查看器:

5. Web Developer

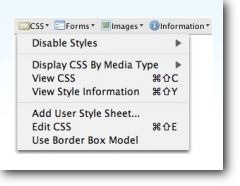
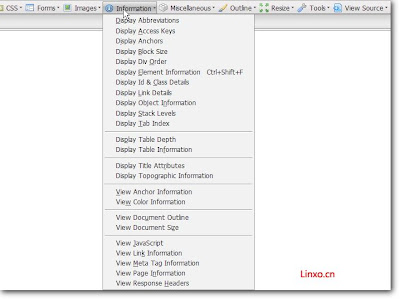
如上所说的,Web Developer在功能上与Firebug相当,但是我个人觉得Web Developer好用一点,因为可以自由地选择要显示的,不显示的,包含的功能很丰富,还包含了网页标准认证的按钮和提示,对CSS开发者来说应该相当 方便。我常常是这两个扩展一起用。

6. ColorZilla

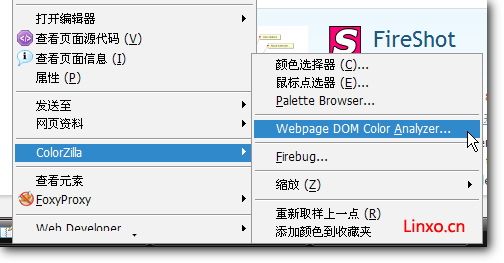
ColorZilla是个方便的网页颜色分析工具,它包含颜色选择器,调色板,颜色DOM分析工具,支持鼠标对特定对象的选择,可以和Firebug协同工作,支持网页缩放。你可以用它对视觉效果强的网站进行配色分析,然后参考进行设计。

7. CSS Viewer

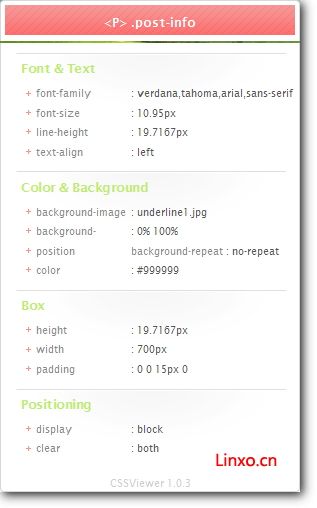
CSS Viewer是个比较简单美观的CSS查看器,没有什么其他的功能,CSS查看的功能虽然不及Firebug和Web Developer,但是这个工具方便得多。如果你只想看看网页上特定元素的CSS属性,安装这个扩展后,在工具菜单里选择CSSViewer这项,就可 以用鼠标指向相应的网页元素来看CSS信息了,免得去打开那个Web Developer或者Firebug。

最后说一下,安装了很多扩展后,Firefox的启动速度什么的就会很慢,如果不是必须,这些扩展不一定要全部安装的,更何况Firefox里面还要安装别的扩展。我现在就被拖得不行,启动一次Firefox3还要接近一分钟呢……

 我要赚赏金
我要赚赏金

