网页的工作原理
引言
您曾经对网页的原理感到好奇吗?您曾经想过要创建自己的有标题、文本和图形图标的完整网页吗?您曾经听说过“HTML”这个词并想知道是什么意思吗?如果是这样,请往下阅读……
在本文中,我们将探讨网页的科学和艺术,并用一些技巧来实验一番,今天在您自己的计算机上就可以试用这些技巧。我们已经创建一个工具,可让您试用HTML并立即查看其效果。原来,创建网页是件很容易的事情,同时又非常有趣,根本不是高不可攀。到您读完这篇文章时,您就能胸有成竹地开始构建您自己的页面了!
基础准备知识
此时,以下几点您已经做好了准备:
- 您正坐在计算机前。
- 您正在使用网络浏览器阅读本页,浏览器可能是Microsoft Internet Explorer、Firefox或Netscape。
- 您希望学习网页的工作原理,也许您希望学习创建自己页面的艺术。
因为您正坐在计算机前,您有网络浏览器,有学习的渴望,所以您已经具备开始创建页面所需要的一切。您可以学习HTML并用您的网络浏览器来实验,从而学会如何创建您能想象得出的任何种类的网页。
为了能讨论网页和研究网页的工作原理,您可能希望了解4个简单的术语(如果您在第一次读到这些术语时觉得晦涩难懂,不要担心):
- 网页——网页是一个简单的文本文件,它不仅包含文本,而且包含一套HTML标记,这些标记说明了当浏览器在屏幕上显示页面时,该文本应该有什么样的格式。标记是一些简单的指令,能告诉网络浏览器在显示页面时该页面看起来应该是什么样的。标记能告诉浏览器做一些事,诸如改变字体大小或颜色,或在栏目中安排内容。网络浏览器能解释这些标记,从而判断如何格式化文本并在屏幕上显示。
- HTML——HTML代表“超文本标记语言”。“标记语言”是一种计算机语言,它说明如何格式化页面。如果您想做的一切仅仅是显示一长串黑白文本,没有任何格式,那就不需要HTML。但是如果您想改变字体、添加颜色、创建标题和在页面中镶嵌图形,那么HTML就是用来实现这一切的语言。
- 网络浏览器——网络浏览器,例如Netscape Navigator或Microsoft Internet Explorer,是一个计算机程序(也称为软件应用程序,或简称应用程序),它能做两件事:
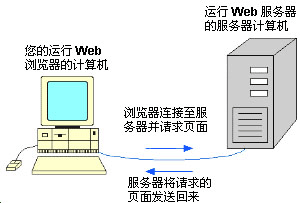
- 网络浏览器知道如何访问互联网上的网络服务器并请求一个页面,它能够通过网络将该页面拉到您的计算机上。
- 网络浏览器知道如何解释页面内的一整套HTML标记,以便按照页面创建者的意图把该页面显示在您的屏幕上。

- 网络服务器——网络服务器是一个计算机软件,它能对浏览器索要页面的请求做出回应,并通过互联网向网络浏览器提供该页面。您可以把网络服务器想象成一座公寓大楼,在每个公寓房间里存放着某人的网页。为了在公寓大楼里存储您的页面,您需要支付房租。存放在公寓大楼里的页面可以向全世界的任何人展示,供他们查阅。您的房东称为主机,而您的房租通常称为托管费。每天都有成百上千万台网络服务器通过我们称为互联网的网络向千千万万的人的浏览器提供页面。有关这个过程的详细信息,请参阅Web 服务器工作原理一文。
进行网页效果实验是一件非常容易的事情,不需要使用服务器。浏览器能在您的个人计算机上显示您创建的网页。一旦您了解了如何创建自己的页面,很可能您希望把页面“放到服务器上”,以便全世界的人都能下载和阅读您的页面。我们将在本文最后讨论如何做到这一点。
查看源代码
让我们观察一番网页的“内脏”。这是页面作者键入的原始文本和HTML标记,浏览器能解释这些标记并生成您在互联网上实际看到的网页。现在用您的鼠标右击此页面的任何空白部分并选择“查看”。这时会出现一个新的窗口,显示一些单词和字符,有些可能看起来很专业和奇怪。这些单词和字符统称HTML编程代码,就是您将要学的东西。代码中的每个元素称为HTML标记。无论这些代码看起来有多复杂,都不要害怕,您将惊讶地发现实际上它们是多么简单。如果您看着页面的源代码觉得一头雾水,那就干脆关闭源代码页,返回本文好了。
用这种方式,您可以在互联网上看到几乎任何页面“幕后”的东西。随着对页面设计的研究逐步深入,您可能发现您愿意查看复杂网页的源代码,以便弄清作者或页面设计者究竟使用了什么代码创建出如此巧妙的构思。
现在让我们学习许多标记的含义并开始创建简单的页面。
HTML标记
HTML标记是一个代码元素,它告诉页面浏览器如何处理您的文本。每个标记看上去就是放在(小于号)和>(大于号)之间的字母或单词。
示例:center>, body>
为了告诉网络浏览器“结束”您要它做的事,要在结束标记中使用斜杠:
示例:/center>, /body>
大多数标记都由成对的“开始”码和“结束”码组成,但不是绝对的。
您创建的任何网页在开始的地方都有以下标记:
- HTML>:告诉浏览器这是一个HTML文档的开始
- HEAD>:告诉浏览器这是页面的页眉(以后您将学到两个“HEAD”标记之间是什么内容)
- TITLE>:告诉网络浏览器这是页面的标题
- BODY>:告诉网络浏览器这是网页内容的起点,您想在页面上说和看的内容都跟在这个标记之后。
结束网页所需要的标记是:
- /BODY>
- /HTML>
建立简单的页面
创建网页的方法有很多种。成百上千的公司创建了各种工具,以各种方式来帮助完成这个过程。然而,我们在这里的目标是理解网页的真正原理,而不是让某个工具把页面的创建过程掩盖起来,不让我们看到。因此,我们将使用尽可能简单的工具,这些工具在您的计算机上已经存在。
在您的计算机上有一个程序,可以创建简单的文本文件。在Windows计算机上,该应用程序叫做记事本。在Macintosh计算机上,该程序叫做SimpleText。如果您找不到这些程序,也可以使用基本的文字处理程序,例如WordPerfect和Microsoft Word。
- 注意:
- 在Windows 95/98环境中,依次单击“开始”按钮、“程序”、“附件”和“记事本”。
- 在Windows 3.1环境中,单击“附件”(在“程序管理器”中),再单击“记事本”。
- 在Macintosh环境中,依次单击“Macintosh HD”、“应用程序”和“SimpleText”。
一旦您在屏幕上打开了适当的程序,请在窗口中键入(或剪切并粘贴)以下HTML文本:
html>
head>
title>My First Page/title>
/head>
body>
大家好。这是我的第一个页面!
/body>
/html>
无论您把这些标记和文本逐个排列、逐行排列还是缩进排列,都不影响文本在浏览器窗口的显示方式。在您的标记中,无论使用大写字母还是小写字母,都不会造成什么差别。
现在您需要把这个文件保存在某个地方,以便能很快找到它。把它保存到桌面上,如果能保存到您专门为存放即将创建的页面而创建的那个目录中,则更好。用first.html文件名来保存。
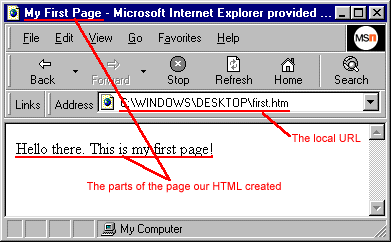
下一步,在您的网络浏览器中(即Microsoft Internet Explorer或Netscape Navigator)打开此页面。所有的网络浏览器都有打开存储在本地计算机中的文件的方法。在Internet Explorer和Netscape中,从窗口顶部的“文件”菜单中选择“打开文件”。打开first.html文件。当您在浏览器中打开该文件时,它看起来像这样:
 |
在这幅图中可以发现三个特征:
- 您可以看到该页面有标题“我的第一个页面”。
- 您可以看到该页面的正文包含文字“大家好。这是我的第一个页面!”
- 您可以看到在地址窗口中显示的URL是来自本地硬盘的C:WINDOWSDESKTOPfirst.html,而不是通常从互联网上的服务器收到页面时所显示的http://...。
通过观察组成您的页面的HTML文本,您可以确切地了解页面是如何获得标题和正文的。
现在您已经创建和查看了您的第一个网页,并走上了成为页面高手的成功之路。学会有关网页制作的全部知识的关键是掌握越来越多的HTML标记,这些标记能让您自定义您的页面。您可能还想学习帮助您为页面创建表格、框架和图形的工具。本网页知识系列讲座将引导您学习所有您需要的信息。
基本HTML格式标记
您将经常使用本页上的基本HTML标记,它们能完成您在大多数网页上看到的格式设置任务的90%。一旦您学会这些标记,您就走上了成为HTML高手的成功之路!
在学习过程中,您用如下方法检验您所使用的HTML标记:
- 如果您喜欢我们在上一页中讨论过的“first.htm”文件,您可以把HTML键入其中并创建完整的网页。请记住,要把您希望在网页上显示的所有信息放在body>和/body>标记之间。请通过添加新的标记并查看其结果来实验您的页面。
让我们开始吧!
粗体、斜体和下划线
- 通过添加以下标记把任何一段文本变成粗体:
b>
该标记要放在文本的开始,并在文本结尾添加以下标记:
/b>
粗体属性就到此结束。
这是b>粗体/b>。 这是粗体。 - 若要设置斜体,则以同样方式使用这对标记:
i>...../i>
这是i>斜体/i>。 这是斜体。 - 若要设置下划线,则使用这对标记:
u>...../u>
这是u>下划线/u>。 这是下划线。
换行和段落
虽然您键入的文本可能包含回车、制表符和额外的空格,但是浏览器看不见它们。您必须使用标记才能在HTML文档中创建空白空间。
br>标记在行与行之间起换行的作用。您可以使用多个这样的标记来创建空白空间。
| 这一行br>被断开。 | 这一行 被断开。 |
p> 标记能在文本的两行之间创建额外的空间。如果把 br> 标记放在一行文本中,只能断开该行;如果使用 p> 标记,则不仅断开该行,而且创建额外的空间。
| 这一行p>被空白隔开。 | 这一行 被空白隔开。 |
hr> 标记能创建水平标尺或水平线。
| 这是一条水平标尺:hr> | 这是一条水平标尺: |
- 制表符
没有可以在文档内创建一个“制表符”的正式的HTML标记。许多站点设计人员创建表格或使用空白图像来创建空间(表格和图像将在本文后面加以说明)。使文本缩进的一种方法是使用ul>标记,以便让浏览器认为您要创建一个“列表”列表能自动缩进文本。结束时请使用/ul>标记来“结束”缩进。标记blockquote>……/blockquote>也能把文本缩进。
另一个替代方法是pre>标记。这个标记用来显示预格式化文本,即“按原样”显示的文本。任何在pre>和/pre>标记内创建的空白在浏览器中的显示效果将与在源代码中显示的一样。
- 改变字体颜色、类型和大小
- 通过使用以下标记来改变任何文本的颜色:
- 通过使用以下标记来改变字体类型:
font face="font type"> ... /font>
This is font face="arial">arial/font>. 这是Arial字体。 这是 font face="geneva">geneva/font> 字体。 这是Geneva字体。 (注意:如果您规定的字体在用户的计算机中不能用,字体类型会自动改为浏览器的默认字体,通常是Courier或Times New Roman字体,所以如果您希望控制在用户浏览器中显示的内容,最好坚持使用标准字体。)
- 通过使用以下标记来改变任何文本的大小:
font size=value>.../font>
示例:font size=4>
在大多数浏览器上默认的字体大小是“3”,所以任何比3大的值将使文本变大,而任何比3小的值将使文本变小。
您还可以通过增大或减小默认字体的大小来改变字体大小。
示例:font size=+4>,或 font size=-2>
此字体大小font size=+2>增加 2/font>。 此字体大小增加 2。 此字体大小font size=+1>增加 1/font>。 此字体大小增加 1。 此字体大小font size=-2>减少 2/font>。 此字体大小减少 2。 此字体大小font size=-1>减少 1/font>。 此字体大小减少 1。 您还可以通过使用标记 small> 和 big> 来改变字体大小:
这是small>小/small>文本。 这是小文本。 这是big>大/big> 文本。 这是大文本。 标题标记也会改变字体大小,为段落或文章创建粗体“标题”:
h1>这是一个H1标题。/h1> 这是一个H1标题。 h2>这是一个H2标题。/h2> 这是一个H2标题。 h3>这是一个H3标题。/h3> 这是一个H3标题。 使用以下标记可结束任何字体元素更改:
- /font>
- 示例:/small>,/big>, /H2>
font color="color">.../font>
| 这是font color="red">红色/font>。 | 这是红色。 |
| 这是font color="green">绿色/font>。 | 这是绿色。 |
大多数标准颜色都能使用。请尝试“浅色”和“深色”,如“浅蓝”或“深绿”。您还可以指定一个特定的十六进制颜色号码,例如:font color="#864086">.要获得十六进制颜色代码的列表,请访问December.com:HTML。
如果您想为页面的整个文本分配一种特定颜色,则把text="color" 标记添加到 body> 标记之内。
示例:body text="blue">
即使您为整个文本分配了颜色,您仍可以通过使用在上面学过的标记来改变文本中任何部分的颜色。
- 创建背景颜色
- 加利福尼亚
- 俄勒冈
- 北卡罗莱纳
- 加利福尼亚
- 俄勒冈
- 北卡罗莱纳
- 柑桔
- 葡萄
- 樱桃
- Marshall Brain
- HowStuffWorks公司的创始人
- link="color"
- vlink="color"
通过把bgcolor="color" 标记添加到body>标记之内来改变您的页面背景颜色。
示例:body bgcolor="yellow">
与本节中说明的改变字体颜色一样,您可以使用大多数标准颜色,或使用十六进制颜色代码。
创建列表
您可以创建3种类型的列表:无序列表、有序列表和说明性列表
无序列表看起来像这样:
示例:
ul>
li>加利福尼亚
li>俄勒冈
li>北卡罗莱纳
/ul>
项目符号的类型可以改成“圆圈”、“方块”或“圆盘”,方法是在ul>标记之内添加具体说明:
| ul type="circle"> li>加利福尼亚 li>俄勒冈 li>北卡罗来纳 /ul> |
有序列表看起来像这样:
示例:
ol>
li>柑桔
li>葡萄
li>樱桃
/ol>
您可以改变组织的类型,方法是在ol>标记之内添加一个“类型”名称。
ol type="A"> 让列表按大写字母排序:(A, B, C...)
ol type="a"> 让列表按小写字母排序:(a, b, c...)
ol type="I"> 让列表按罗马数字排序:(I, II, III...)
ol type="i"> 让列表按小罗马数字排序:(i, ii, iii...)
如果您希望用一个指定值(例如“6”)来开始您的有序列表,可使用以下“开始”和“值”标记:
ol start=5>
li value=6>
说明性列表创建文本项目的列表,第二行缩进:
请以这种方式使用以下标记:
dl>
dt>Marshall Brain
dd>HowStuffWorks公司的创始人
/dl>
dt>标记应该与您希望在页边排列的文本对应;而dd>标记则与您希望缩进的行对应。
与其他站点链接
网页的最重要的优点之一是它能够创建与网上的其他页面的链接。如果使用以下的锚定标记,您可以引用其他人的作品、指向您喜欢的其他页面,等等:
a href="URL">
在锚定标记后键入该页面的名称,然后用以下标记结束锚定:
/a>
示例:
a href="http://www.bowenwang.com.cn">博闻网/a>
这是在您的页面上看到的效果:
博闻网
您还可以很容易地把带项目符号的列表与链接结合起来,创建一个链接列表。
新窗口
如果您不希望您的访客单击了转向另一个站点的链接后离开您的页面,可在您的锚定标记上添加以下标记。这样当单击该链接时就不会让访客离开您的站点而转向别人的站点,而是仅仅打开一个新的空白窗口显示该链接的目的地:
target="_blank"
示例:
a href="http://www.bowenwang.com.cn" target="_blank">
链接的颜色
蓝色是链接用的标准默认颜色。但是您可以改变页面上所链接信息的颜色,方法是把以下标记插入到您的 body> 标记之内:
Vlink代表“受访链接”。当有人访问这些链接时,链接会改变颜色。如果您不希望受访链接改变颜色,只需给链接和受访链接赋予相同的颜色属性。
示例:body link="green" vlink="green">
创建接收电子邮件的链接
如果您希望收到阅读您的页面的人发来的电子邮件,可使用以下锚定标记:
a href="mailtyouremailaddress">
然后在该标记后再次键入您的邮件地址(或您希望在页面上显示的任何链接文本)。用以下标记结束该字符串:
/a>
示例:
a href="mailtexample@howstuffworks.com">请给我发邮件/a>
这是在您的页面上看到的效果:
请给我发邮件
创建与您自己的页面的链接
锚定标记不仅用于与互联网上的页面链接。您还可以用锚定标记与您自己页面上的信息建立链接。在以下示例中,您可以省略前缀“http://www”,而只包括html文档的文件名:
示例:a href="company.htm">公司信息/a>
若要链接到您的页面的特定部分,则需要为您所指的那个部分命名,并把该名称包括在链接的锚定标记之内。具体的实现方法如下:
为您的页面的某个部分命名,方法是把以下标记插入到您希望链接指向的部分之前。您可以选择任何单词、字母或字符作为该部分的名称:
a name="名称">
示例:a name="5">
在锚定标记中,可通过在名称前加一个“#”来指向您的页面的这一部分。如果已命名的链接指向页面中包含此链接的位置,与该已命名部分链接的锚定标记看起来将是这样:
a href="http://www.howstuffworks.com/#5">公司信息/a>
如果已命名的链接指向一个html文档,且该文档独立于链接所在的页面,则也应包括该html文档的文件名。
示例:a href="http://www.howstuffworks.com/company.htm#5">公司信息/a>
添加图像和图形
可使用以下标记把任何数字图像放到您的页面上:
img src="图片文件名.扩展名">
网页上的图像或者是GIF文件(英文发音是“jiff”)或者是JPG文件(英文发音是“jay-peg”)。任何图像都会包含这两种扩展名中的一个,所以如果您有一个图像名叫“logo”,它的文件名将是“logo.gif”或“logo.jpg”。
一定要把您打算在网页上显示的图像和图形存储在您存储“html”文件的同一个文件夹或目录中。否则您的计算机在寻找您希望显示的图片时会遇到麻烦。还有,在键入图片名称时要确保严格遵守它在文件夹中保存时用的文件名,因为文件名对大小写很敏感。
对齐
在默认情况下,文本和图像在浏览器中显示时使用左对齐,即文本和图形自动靠左侧页边上对齐。如果您希望把页面的任何部分“居中”,可使用以下标记:
center>
若要结束居中,可以使用相应的结束标记:
/center>
您还可以为各种“片段”(即从一个词、一行文本到整个页面的任何内容)进行编码,让这些片段按一定的方式对齐。
在片段的开始处放片段对齐标记,包括您希望的或图像要采取的对齐方式(即右对齐、左对齐、居中):
示例:div align="center">
用以下标记结束片段对齐:
/div>
使用您在本文中刚学到的信息,您可以开始创建很有趣、很吸引人的网页了。尝试一下,用我们刚讨论过的工具和标记来创建一两个网页。如果您急于让全世界的人欣赏您的杰作,可以跳到“把您的页面放到网上”一文来学习如何发布您的新网页。
创建表格
目前,为了创建编排得富有艺术性的网页,有一个广泛使用的HTML工具,那就是表格。如果掌握了表格,您就不再是“创建”页面,您是在“设计”页面。
表格的种类繁多,从简单的方框到很复杂的设计布局,任您挑选。在本文中,我们将讨论表格的基础知识,并在您探索如何设计出人们喜爱访问的漂亮页面的过程中,为您提供几个窍门供您实验。
与您希望在浏览器窗口显示的所有信息一样,要确保在HTML文档中把表格放在body>和/body>这对标记之间。表格应从以下标记开始:
table>
表格中的每个水平行应从以下标记开始:
tr>
而行内的每条数据应从以下标记开始:
td>
请研究以下图表:
| A1 | A2 |
| B1 | B2 |
| C1 | C2 |
这里我们有3行和2列。
为了给此图表的基本结构编码,应按以下顺序使用以下标记:
| table> | 开始画表格 |
| tr> | 开始画第一行 |
| td> | 开始画数据的第一个“单元格”(A1) |
| /td> | 结束A1单元格 |
| td> | 开始画第二个单元格(A2) |
| /td> | 结束A2单元格 |
| /tr> | 结束第一行 |
| tr> | 开始画第二行 |
| td> | 开始画第二行的第一个数据单元格(B1) |
| /td> | 结束B1单元格 |
| td> | 开始画B2单元格 |
| /td> | 结束B2单元格 |
| /tr> | 结束第二行 |
| tr> | 开始画第三行 |
| td> | 开始画第三行的第一个数据单元格(C1) |
| /td> | 结束C1单元格 |
| td> | 开始画C2单元格 |
| /td> | 结束C2单元格 |
| /tr> | 结束第三行 |
| /table> | 结束表格 |
许多设计人员喜欢把表格的各部分缩进一些,以便使编码更易于阅读。下面显示的是这方面的一个示例。
现在我们来为表格的基本结构添加边框。边框是表格的轮廓。边框标记 (border="value")放在初始表格标记内。您可以通过分配一个特定值(我们将分配“1”)来规定轮廓线的粗细。一个很好的做法是用不同的值来实验,以便弄清在浏览器中的实际显示效果。如果您不希望显示边框,则把轮廓线值分配为“0”。
(注意:即使您不打算在表格周围出现边框,开始的时候也最好有可见的边框,并将其至少保持到您将所有可能影响表格显示效果的“错误”排除掉为止。)
把以下代码和数据键入(或剪切并粘贴)到您的HTML文档中:
table border=1>
tr>
td>A1
/td>
td>A2
/td>
/tr>
tr>
td>B1
/td>
td>B2
/td>
/tr>
tr>
td>C1
/td>
td>C2
/td>
/tr>
/table>
在浏览器中显示的表格应该看起来很像早些时候显示的图表。
您可以为表格分配很多属性。下面要讨论的一些标记可以让您用很多创造性的方式来设置表格的格式。
改变表格的背景颜色
通过在初始的“table”标记内使用“bgcolor”标记来改变整个表格背景的颜色:
示例:table bgcolor="yellow">
也可以为表格内的行或单元格分配彩色背景。只要把bgcolor="color" 添加到tr>或td>标记中即可为表格的特定部分着色。
示例:tr bgcolor="yellow">
表格大小
表格中的行和列的宽度和高度会自动扩大,以便与数据的长度或浏览器窗口的空间大小相匹配。若要规定表格的宽度和高度,把像素或百分比值包括在开始的“table”标记中即可:
示例:table width=300 height=400>
与规定整个表格相同,还可以为个别的数据单元格规定宽度和高度。要做到这一点,把width="value" 标记添加到所需单元格的tr>或td>标记中即可。
一个很好的做法是用不同的像素和百分比值来实验,以便弄清在浏览器中的实际显示效果。
单元格边距
“cellpadding”标记规定了每个单元格的边线与单元格内的数据之间空白的大小(以像素为单位)。在开始的“table”标记内使用该标记:
示例1:table border=1 cellpadding=5>
| 此表格的单元格边距为 | “5”个像素 |
示例2:table border=1 cellpadding=15>
| 此表格的单元格边距为 | “15”个像素 |
单元格间距
“cellspacing”标记规定各个单元格之间的空间大小(以像素为单位)。在“table”标记内使用该标记:
示例1: table border=1 cellspacing=5>
| 此表格的单元格边距为 | “5”个像素。 |
示例2:table border=1 cellspacing=15>
| 此表格的单元格边距为 | “15”个像素。 |
表格标题
若要为表格内的列或行创建一个粗体和居中的“标题”,可使用th>标记来代替为第一行编码的td>标记。
示例:
table border=1>
tr>
th>列1
/th>
th>列2
/th>
/tr>
tr>
td>A
/td>
td>B
/td>
/tr>
tr>
td>C
/td>
td>D
/td>
/tr>
/table>
效果是这样的:
| 列1 | 列2 |
|---|---|
| A | B |
| C | D |
对齐和单元格跨度
在默认状态下,表格内所有单元格的内容(表格标题除外)均是垂直居中、左对齐。若要使单元格的内容以不同方式对齐,应把以下标记应用到td>、th>或tr>标记之内:
对于水平对齐,不同的值可以实现左对齐、右对齐或居中:
- 示例:tr align="center">
对于垂直对齐,不同的值可以实现顶部对齐、底部对齐或中间对齐:
- 示例:td valign="top">
您还可以安排整个表格的对齐方式来决定其在页面上出现的位置。通过把标记align="right">或align="left">插入到初始的“table”标记内,无论表格在什么位置,都可以让文本环绕表格。或者,如果您希望表格单独显示,周围没有文本环绕,则在整个表格前后使用“分开对齐”标记。
单元格跨度
当表格中一个单元格跨越两个或更多的其他单元格时,就发生“单元格跨度”。列跨度的一个示例:
| 此单元格跨越两列 | 此单元格跨越一列 | |
| A | B | C |
在应用colspan=value>标记的地方,它应放在td>标记之内。以下是为上面示例所写的代码:
table border=1>
tr>
td colspan=2>此单元格跨越两列
/td>
td>此单元格跨越一列
/td>
/tr>
tr align="center">
td>A
/td>
td>B
/td>
td>C
/td>
/tr>
/table>
行跨度的示例:
| 此单元格跨越两行 | A | B |
| C | D |
在应用rowspan=value>标记的地方,它应放在td>标记之内。以下是为上面示例所写的代码:
table border=1>
tr>
td rowspan=2>此单元格跨越两行
/td>
td>A
/td>
td>B
/td>
/tr>
tr>
td>C
/td>
td>D
/td>
/tr>
/table>
您在表格中还可以应用我们在上一章里学过的许多属性,例如字体的大小、类型和颜色,插入图像,制作列表和添加链接。只要在您想设定格式的那个特定单元格的td>标记后添加适当的标记即可。
请使用您在本文中学过的各种工具和标记来做实验和练习。人们在网页上使用表格时,创新的可能性是无穷尽的。您可以叠加图像和无边框的彩色方框来创建天衣无缝的设计,或者在无边框的表格中嵌套无边框的表格,有些有颜色,有些没有颜色,以便创建引人注目的布局。只要发挥一点想象力、创造性并使用表格,网页设计就会开拓一片新天地。
创建框架
一些页面设计人员出于设计需要和为使站点显得对用户更加友好,在页面上使用了框架。可以说,框架使浏览站点更方便,并且不会丢失您原先所在的位置。当单击一个链接时,如果网页的一部分保持静态而同一页面的另一部分却改变了,就可以确定网页中使用了框架。若要查阅带框架的网页的功能,请访问The Birch Aquarium页面。
在The Birch Aquarium页面上,顶部和最底部保持不变,而中部可根据所选择的链接而变化。该页面分成3个框架,也就是说,3个不同的HTML文档在同一时间显示。您可以按照您的愿望来选择把页面分成几部分,以什么方式来划分,以及在每个框架中包括什么样的HTML文档。
首先要很好地规划您的页面,这一点很重要。应根据行和列来考虑布局。您希望显示几个水平部分(行)?几个垂直部分(列)?您估计每个部分需要多少空间(像素或百分比)?
框架集文档
框架集文档是一个HTML文档,它指示浏览器按特定的方式安排网页的内容。在框架集文档中,“frameset”标记取代了“body”标记。
您可以用通常的HTML格式开始编写框架集文档:
html>head>title>标题/title>/head>
下一步,插入“frameset”标记:
示例:frameset rows="20%, 80%">
此标记表示该页面将按照标记内的两个值分成两部分,即上部和下部。如果需要3部分,则应包括 3 个值:
示例:frameset rows="10%, 50%, 40%">
这些数值告诉浏览器每个部分在浏览器窗口中要占多大空间。可以使用百分比值或像素值。值也可以用“*”代替,这指示某个部分可以使用浏览器窗口中所有可用的空间:
示例:frameset rows="100, *, 50">
此标记表示该页面将分成3行。第一个(顶部)框架占100个像素的空间,底部的框架占50个像素的空间,而中间的框架占浏览器窗口中所有剩余的空间。
如果您的页面分成多个列,则使用带数值的用于列的框架集标记:
示例:frameset cols="200, *">
此标记告诉浏览器把页面分成两列。左列占200个像素的空间。右列占浏览器窗口中所有剩余的空间。
您还可以把框架集的行与框架集的列结合起来以创建相当复杂的布局。框架集文档的“嵌套”将在本文后面部分讨论。
添加框架源代码
如果您还没有做完页面,那就接着创建几个HTML文档来占据页面的每个框架。您可以使用在前面几章中创建的HTML文档。
现在您将为框架集文档添加“frame src”标记,它能告诉浏览器在每个框架中放置哪个HTML文档:
示例:
html>head>title>Frameset Test/title>/head>
frameset cols="200, *">
frame src="links.htm">
frame src="information.htm">
/frameset>
/html>
此示例显示了一个框架集文档,它将把网页分成两列,或两个框架。在左侧框架中,200个像素的空间将显示“links.htm”文档。页面的其余部分(即右列)将显示“information.htm”文档。您还可以看到用来结束一个框架集文档的标记:
/frameset>
/html>
为框架命名
通常,网页包含几个框架是为了显示(或链接到)位于同一站点的其他信息。The Birch Aquarium站点是使用框架以与同一站点内的信息链接的示例。当单击链接时,链接的菜单栏会把信息拉到网页中间框架中,而不会干扰页面的外侧框架。
为了让浏览器知道把链接的信息放到哪一个框架中,必须为框架“命名”。如果不规定哪一个框架来接收新信息,链接的菜单框架将被链接的信息本身所取代,这会破坏页面外观和框架页面的目的。
若要命名框架,只需把“name”标记放在框架集文档的“frame src”标记内。您可以为每个框架起您选择的任何名称。
示例:
frame src="links.htm" name="menu">
frame src="information.htm" name="info">
在命名框架后,可以通过在框架名之前添加“target”标记来规定您希望把链接的信息放入哪一个框架中。
示例:a href="http://www.howstuffworks.com/company.htm" target="info">公司信息/a>
这就告诉浏览器在名为“info”的框架中显示链接的信息。
保存和查看您的文档
像常规的HTML文档一样,框架集文档保存时带有.htm或.html的扩展名。一定要把框架集文件与将在框架中出现的HTML文档放在同一个文件夹中。
当您在浏览器中打开框架集文档时,您应该能看到经过划分的屏幕,在每个框架中有单独的HTML文档。
消除滚动条和边框
如果在其他框架集文档中创建框架集文档,则可以把各种不同的行和列结合起来。为了实现这种效果而把必要的标记组织起来可能是很复杂的事。这里有一个带有“嵌套”框架的简单页面的示例:
为这种布局而创建的框架集文档是:
html>head>title>Frame Test/title>/head>
frameset rows="20%, 80%">
frameset cols="70%, 30%">
frame src="logo.htm">
frame src="address.htm">
/frameset>
frameset cols="85%, 15%>
frame src="info.htm">
frame src="links.htm">
/frameset>
/frameset>
html>
把它分解一下,“框架”标记的每一行的含义是:
frameset rows="20%, 80%">
此文档内有两行。上面的行占可用的垂直空间的20%。下面的行占80%。实际上这些值规定了每个行的高度。
frameset cols="70%, 30%">
在第一行内有两列。左列占可用的水平空间的70%,右列占30%。实际上这些值规定了每个列的宽度。
frame src="logo.htm">
HTM文档“logo”将出现在第一行的第一列中。
frame src="address.htm">
HTM文档“address”将出现在第一行的第二列中。
/frameset>
第一列的框架集是完整的。
frameset cols="85%, 15%>
在第二行中有两列。左列占可用的水平空间的85%。右列占15%。
frame src="info.htm">
HTM文档“info”将出现在第二行的第一列中。
frame src="links.htm">
HTM文档“links”将出现在第二行的第二列中。
/frameset>
第二列框架集结束。
/frameset>
整个框架集结束。
要使您的网页更引人注目和富有动感,框架是您可以使用的极好工具。框架使您能把页面的某些方面始终保持在原处,即使用户单击一个链接转到您的站点的另一部分,或干脆转到另一站点也不影响。为了继续构建您梦想中的网页,请阅读下一节关于图像的内容。
图像
一旦您开始创建页面,您希望添加的第一样东西就是图形。人是有视觉的动物,图形能完全改变页面的特性。
| 您可以使用很小的图形: |
|
细长的图形: |
|
较大的图像: |
|
甚至使用动画: |
|
您可以使用很小的图形作为自定义的项目符号,如图所示: |
 第一行 第一行 |
 第二行 第二行 |
 第三行 第三行 |
要把图形变成一个项目符号,只需在您希望显示项目符号的地方插入图像标记;您不必使用ul>标记。
细长的图形可以用作分隔符。较大的图形可以用作标识或插图,以及您能想出的任何用途。
您有两种获得图形图像的方法:既可以从网上各种各样的“免费剪贴板”站点下载,也可以自己创作。某些站点能提供免费图形和动画,包括Page Works、A-1 All Free Clip Art和Free Graphics Store。您还可以访问免费站点、网络空间和免费图形以获取有关免费图像站点的指导。
假设您访问一个免费的图形站点并看到一幅您喜欢的图像。如果您在该图像上右击,会弹出一个菜单,其中有一个选项是“图片另存为...”。您应该把该图像保存在您的网页所在的目录中。
如果您希望创作自己的图像,您需要一个能编辑GIF和JPG文件的程序。有一个能在网上找到的很受欢迎的图像编辑程序叫做Paint Shop Pro。只要稍做练习,有一点点艺术细胞,您很快就能像专业人员一样创作图像!
就像在“基本HTML格式标记”中说明的那样,可以使用此标记把图像插入网页中:
img src="name of file">
您也可以把图像用作与另一个页面或元素的链接。若要这样做,只需在锚定标记后插入“img src”标记。一定要包括 "border=0",否则会在您的图像周围出现难看的边框。
示例:a href="http://www.bowenwang.com.cn">img src="hswlogo.jpg" border=0>/a>
在这个示例中,如果用户在图像“hswlogo.jpg”上单击,他们就会看到博闻网的主页,其网址是http://www.bowenwang.com.cn。
任何数字图像都可用作您的页面的背景。若要这样做,您需要把background="image file name" 添加到body>标记内。
示例:body background="hsw-logo.jpg>
我们将在下一节中讨论如何为您的图像贴上标签。
贴标签
另一个有用的(但不是强制性的)可以添加到您的图像上的标记是“alt”。该标记能给您的图像提供一个标签,当用户的鼠标滑过该图形时就会显示该标签。当浏览器加载您的页面时,图像的标签比图像先显示,这样就能在图形传输过程中让用户保持兴趣。使用“alt”标记时,您可以在标签中插入任何消息。
示例:img src="hswlogo.jpg" alt="博闻网公司信息">
我们将在下一节中讨论如何将图像对齐。
如果您的图像不能显示……
我们收到相当数量的电子邮件,说在向页面添加图像时遇到麻烦。当GIF和JPG图像不能显示时,通常会显示一个红色的小X,就像这样:
当您在您的页面上看到这个问题时,这意味着一件事:您没有键入正确的图像文件名。这里是为了纠正此问题您可以采取的一些步骤:
从简化页面创建过程开始。把HTML文件和图像文件放在同一个目录内。把图像文件重命名为xyz.gif(或xyz.jpg)。在您的HTML页面上创建一个标记,内容是 img src="xyz.gif">。用您的浏览器显示该页面。如果您仍然看到红色的X而不是图像,那么...
检查一番,确保重命名的文件名确实是xyz.gif。在UNIX计算机上区分大小写,所以要确保应该大写的字母是大写的,应该小写的字母是小写的。对于UNIX计算机而言,Xyz.gif与xyz.gif是完全不同的。
在Windows计算机上,操作系统有时会在文件名上添加后缀而不做通知。例如,在Explorer中您可能看到xyz.gif,但是Windows可能已经把该文件命名为xyz.gif.gif。弄清是否发生这种情况的最容易的方法,是在MS-DOS提示符下使用dir命令,以便看到真实的文件名。如果Windows确实添加了后缀,您只需使用资源管理器中的选项对话框来关闭该行为即可。
图像的对齐
使用在对齐一节中说明的标记和技巧可以在您的页面上安排图像的水平对齐。这里是快速复习:
- 把div align=."..">标记放在图像标记之前可使图像居中、靠右对齐或靠左对齐。
- 把/div>标记放在图像标记之后可结束对齐。
- 把align=."..">标记放在“img src”标记之内可使文本环绕图像。
把这些标记插入“img src”标记之内可以使图像与文本垂直对齐:
- align="bottom"
文本与图像底部对齐。 文本
文本 img src="gif/hsw-logo3.gif" alt="HowStuffWorks" border=0 align="bottom">
- align="top"
文本与图像顶部对齐。 文本
文本 img src="gif/hsw-logo3.gif" alt="HowStuffWorks" border=0 align="top">
- align="middle"
文本与图像中间对齐。 文本
文本 img src="gif/hsw-logo3.gif" alt="HowStuffWorks" border=0 align="middle">
在上面的每个示例中,在默认状态下图像靠左对齐,所以文本在右侧显示。如果您希望把文本放在左侧、把图像放在右侧,您可以添加上面讨论过的div align>图像对齐标记。
创建动画GIF
动画GIF为您的页面添加动作和闪烁的效果。用于创建动画GIF的优秀工具是GIF 制作工具集。使用这个或与此类似的工具,可以在一个动画序列中创建不同的帧,然后把多个帧合并到单一的图像中。这里有一个示例,包括5个帧和由这些帧创建的动画GIF:
 |
 |
 |
 |
 |
最终的动画GIF:

把您的页面放到网上
一旦您创建了一个精彩的网页,您肯定想把它放到网络服务器上让全世界的人都能看到。很多拥有网络服务器的服务部门和机构提供免费的空间来张贴您的页面。AOL向其成员提供免费的空间,很多大学向学生提供这样的空间。很多商业站点也提供免费的空间。这些选择的唯一缺点是您很可能必须在您页面的顶部或其他地方显示该站点的广告条幅。这里是几个免费的商业站点:
- Geocities
- Tripod
您还可以选择向提供托管服务的部门付费购买网络空间。大多数专业站点走这条路。提供托管服务的公司能为其客户提供庞大的空间、特殊的选项和很好的可靠性。使用托管服务还使您有能力使用域名,即您自己专用的URL。
如果您对获得自己的域名感兴趣,请访问ICANN.org站点的Accredited Registrars页面,这是一家代理商,可以办理IP地址和域名的注册。在上面列举的任何一个网站,您都能核查您考虑的域名是否可用,并购买一个对您有吸引力的域名。如果您已经从某站点获得了托管服务,那么签订一个为期一年的域名使用合同的费用通常会少一些,所以如果您当真要购买域名,首先应与提供托管服务的公司签订合同。大多数提供托管服务的公司将为您注册域名,提供带IP号码的网络解决方案和其他所需信息。
托管服务的种类很多,费用相差也很大。要提防“言过其实”的承诺。您可能会遇到一些这样的公司:他们的服务器速度很慢、经常出故障、没有技术支持,公司可能像昙花一现般短命。
优秀的工具
一旦您把自己的页面放到一台服务器上了,您就会想知道访客量是多少。一些网站如Show Stat、Hit Box、或Site Meter可免费提供此项服务,为您做很完全的统计。如果您只是希望在页面上安装一个简单的访客计数器,FastCounter是一个很好用的工具。
您可以使用很多工具将站点做得更精彩。例如,这个免费的工具能检查您的站点上的拼写错误、在网络上的加载时间、元标记、浏览器兼容性等等。
元标记
如果您计划把页面输入到搜索引擎中(将在下一节说明),以便其他人能找到,您需要把元标记添加到您的页面上。两个最常用的元标记能让您为页面分别指定一段说明和一组关键词,您还可以声明各种其他内容。元标记总是出现在HTML源代码的HEAD>和/HEAD>这两个标记之间。这是出现在HowStuffWorks公司主索引页顶部的元标记:
Meta Name="Description" Content="The index to over 50 fantastic 'HowStuffWorks' articles!">
Meta Name="keywords" Content="how stuff works, how things work, the way things work, information, tutorials, explanation, explains, underst, understing, tell me, students, teachers, study, educational">
Meta http-equiv="PICS-Label" content='(PICS-1.1 "http://www.rsac.org/ratingsv01.html" l gen true comment "RSACi North America Server" for "http://www.howstuffworks.com" on "1998.09.23T01:29-0800" r (n 0 s 0 v 0 l 0))'>
第一个标记是对页面的说明。搜索引擎把这段文本直接用于其列表。如果您没有一个说明性元标记,则搜索引擎将把说明显示为空白,或者使用您的页面的第一个句子或前两个句子作为说明。
第二个标记为页面指示一组额外的关键词。搜索引擎通常把页面上的每个词编入索引,但是在很多情况下,您在实际文本中不使用某个词,而有人可能使用那个词来搜索您的页面。如果您知道人们经常把某个词写错,您也可以把这个写错的词放在关键词列表中。
第三个标记是RSAC评级标记。这是关于RSAC评级系统的功能的说明(摘自RSAC网站,其网址是www.rsac.org):
“娱乐软件咨询委员会(RSAC)是一个设在华盛顿市的独立的非盈利组织,旨在通过一个公开、客观的站点内容咨询系统为公众(特别是家长)提供对电子媒体做出明智决定的能力。RSACi系统告诉客户软件游戏和网站中涉及性、裸体、暴力、攻击性(粗俗的或由仇恨激发的)语言的程度。迄今为止,RSACi已经集成到Microsoft 的浏览器Internet Explorer和MicroSystem的Cyber Patrol软件中。CompuServe公司(美国和欧洲)也已承诺用RSACi系统对其站点的所有内容进行评级。”
一些浏览器已配置成能够阻止人们访问未经评级的页面,所以通过对您的站点做出评级,可以避免在浏览器方面出问题。通过让RSAC对您的站点评级,还可使人们确切地了解您提供的内容属于哪一种。如果您的站点通过了评级,您可以把下面的评级标识放在您的页面上:

如果您注意一下网上其他页面的HTML源代码,还有一些标记是经常会看见的。许多HTML工具能自动插入标记。例如,如果您使用Microsoft Word来创建HTML,Microsoft Word能自动把以下两个标记应用到页面上:
META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1252">
META NAME="Generator" CONTENT="Microsoft Word 97">
在所有情况下,元标记不影响您的页面在浏览器上的显示方式。说明标记和关键词标记是最常用的标记。
宣传您的站点
在您花费好几个小时创建了站点并把它张贴到服务器上以后,您肯定热切盼望人们来访问。但是要想吸引人们访问您的站点,您必须进行宣传。很少有人会碰巧发现您的站点,必须有一些东西引导他们来访问。
有许多不同的技巧可以用来吸引人们访问您的站点。这一章将教您许多可以用来增加站点流量的锦囊妙计。
在搜索引擎上登记
搜索引擎能读取网页并把页面上所有的词语编成索引。搜索引擎的用户通过搜索关键词能找到您的页面。搜索引擎的优点是能让您找到包含某个词或某组词的所有页面。搜索引擎的缺点是它们搜索来的页面通常鱼龙混杂、良莠不齐。
从站点宣传的角度看,搜索引擎的好处是您很容易就能在其中登记您的站点。每个搜索引擎的页面上都有一个“提交站点”链接或类似的功能。使用该链接,您可以填写一份申请表(有的申请表比较烦琐),申请把您的站点列入搜索引擎中。但是您的站点不会被立刻添加到搜索引擎中,有时您要提交好几次,等待一段时间才能如愿。每个搜索引擎都各不相同。还有,一定要单独地提交每个页面,以确保搜索引擎能收录每个页面上的关键词。
这里列出一些能链接到几个主要搜索引擎的“提交站点”页面的URL:
- Alta Vista
- AOL Search
- HotBot
- Lycos
- WebCrawler
在链接站点上登记
链接站点以某种层次结构列出各种各样的站点。它把每个站点放到某一类别中,并为该站点做一简短说明。Yahoo是这种站点的最佳范例,但是现在有很多其他站点也在试图用不同的方式做同样的事。
这类站点之中的大多数在收录新站点时进展非常缓慢,因为在把每个提交的站点添加到它的链接库中之前,都要对新站点进行审议。您需要使用以下这些链接来访问这类链接站点的主页,因为在把您的URL添加到某个门户站点之前,您必须访问它以便确定您的提交属于哪个类别。一旦找到合适的类别,应寻找“添加 URL”按钮,以便添加您的站点。
- Jayde Online Directory
- LookSmart
- Nerd World
- Northern Light
- Open Directory
- Yahoo!
网站排行榜服务
如果您的站点与业务有关,您应该向以下所有的站点提交。这些提供排行榜服务的站点将把您的业务列在他们的目录上,有的是免费的,有的要收费:
- AllSearchEngines
- SuperPages
- Business Search Engines
- EZDirectory
- SmallBiz
在颁奖站点上登记
颁奖站点将把您的站点作为一个独特的或特别“酷”的站点向全世界展示(通常为期1小时或1天),或者为您的站点颁发某种奖项,您可以把这个奖项以徽标的形式粘贴在您的站点上进行展示。在所有情况下,您都必须在这些站点上登记才能得到认可。以下是一些最热门的颁奖站点:
- Cool Site of the Day
- Seven Wonders of the Web
- Web 100
- Webby Awards
登记服务
以下列出的公司将在几百个搜索引擎上登记您的站点,有时要收费。大多数这类公司也提供网络推广服务。这些站点中有不少可提供有关您自己怎样做推广的信息,所以您不妨访问这些站点,看看是否能发现一些好主意。
要记住的关键的一点(特别是在考虑要不要使用这些用来登记搜索引擎的服务时)是:他们能做的您自己都能做。您也可以像他们一样登记您的站点,本系列讲座将提供您需要的一切信息。这只是如何最好地使用您的时间的问题。
- Add Me!
- SiteAdd
- URL Submitter
- 123 Add URL
- Register
- Submit It
互惠链接
建立互惠链接是一种“如果您帮助了我,我也帮助您”的活动。这个想法就是查找与您的站点有联系的站点,向他们发电子邮件邀请他们与您建立链接。作为回报,您通常会提出与他们建立链接。
建立互惠链接的最佳方法是在网上浏览,寻找有关的站点并向他们发电子邮件。您将发现回应率可能是25%。尝试一下也不会伤害谁,再说您在网络上的链接越多,您得到的访客量就越多。如果在正确的地方建立一个链接,可能会给新站点的访客量带来巨大的变化。
这里有一些可建立互惠链接的资源: 链接交换索引
付费广告
如果您需要迅速提高访客量,最好的方法之一是给访客量大的站点支付费用,让他们为您的服务做广告。付费广告通常是出现在网页顶部的狭长的闪烁广告条,因此也叫做横幅广告(当然还有许多其他形式的广告;有关详细信息,请查看网络广告详解)。这里有3个条幅广告的示例:



大多数较大的站点(为一天大约10,000访客或更多)有标准的广告规定。通常的广告费是您的广告每展示1,000次收费15至70美元。关键在于要找到一个站点,它能把您的广告有的放矢地提供给对您的消息感兴趣的人群。
若要了解有关条幅广告的大量信息,请查阅横幅广告面面观。以下的链接提供了有关几个较大搜索引擎的广告规定的信息。大多数搜索引擎提供某种形式的广告服务——请浏览以下各站点的主页,通常您会找到一个有关在该站点上做广告的信息的链接:
- Lycos Advertising
- MSN Advertising
- Yahoo!Web Launch
- Webcrawler Advertising
有关网站推广的更多信息
在了解有关网站推广的更多信息时,以下文章可能对您有用:
- Web Digest for Marketers
- NETrageous
创意
若要获得有关网页的更多信息,您可以通过使用“查看源代码”这个工具从您觉得很漂亮的网页上收集信息。如果您找到一个喜欢的网页,可以查看该页面的HTML代码以便了解它是如何创建的。这是学习新的HTML技术的好方法。
如果您想查看一大批很炫很酷的站点,以便为您的页面收集创意,那就试试访问Affluent Lifestyles页面。这个页面能链接到大约100个站点,其中很多站点美不胜收。尤其值得一看的是由汽车制造商和珠宝制造商组建的站点。当您找到喜欢的内容时,请查看该页面的HTML源代码。



 我要赚赏金
我要赚赏金

