三维图像详解
引言
计算机显示器就是一个有两个真实维度(高和宽)的显示器。但当您看电影(如《玩具总动员2》)或玩游戏(如《古墓丽影》)时,您就会看到一个通向三维世界的窗口。这个窗口的其中一个真正神奇之处就在于,您看到的世界既可能是我们所生活的世界,也可能是未来世界,或许还可能是仅存在于电影或游戏创作者心目中的世界。所有这些都可以出现在您用来写报告或跟踪股票投资组合的同一个屏幕上。
那么,计算机是如何欺骗您的眼睛,让它们以为平面屏幕可以深深地延伸到一系列房间中的呢?游戏程序员又是如何让您相信,您看到的是真实的人物在真正的场景中走动?在本篇的博闻网文章中,我们将向您介绍三维图形设计师们采用的一些视觉小诀窍,以及硬件设计师们是如何迅速实现这些小诀窍,使三维图形看起来就像是一部对您的每个举动都能做出反应的电影。
三维效果
一幅图画如果有(或看起来有)高度、宽度和纵深,那么就可以称之为三维(或3D)图画。一幅图画如果有高度和宽度,但没有纵深,那么它就是二维(或2D)的。有些图画专门被设计成二维的。例如,您可以想想指示哪扇门通往公共卫生间的国际通用标志。这些标志的设计使人们一眼便能认出它们。这就是为什么它们只采用最基本的形状。标志还可以包含其他信息,如小孩或妇女穿的是什么样的衣服、他们头发的颜色、他们是否定期健身等等,但所有这些额外信息可能让您花更多的时间才能从标志中读出基本含义:去公共卫生间该怎么走。二维图形和三维图形在使用上的基本差异之一就在于:二维图形擅长于迅速传达简单的信息,而三维图形能够讲述更复杂的故事,但同时必须携载更多信息。

来看看上图中的三角形。左侧的两个三角形都有三条线和三个角,这些是构成三角形必备条件。在我们看来,右侧的图像是个金字塔,一个带有四个三角形侧面的三维结构。请注意,金字塔形必须由五条线和六个角构成,构成金字塔所需的信息几乎是构成三角形所需信息的两倍。
数百年以来,艺术家们已经掌握了一些诀窍,能够让二维平面图看起来像是进入真正三维世界的窗口。您扫描到计算机上并在显示器上浏览的那些照片可能就运用到了这类诀窍。物体越远,看起来就越小;当焦点位于靠近相机的物体上时,较远的物体就变得模糊;物体离得越远,其色彩的鲜明度就越差。在谈到当今计算机上的三维图形时,我们指的不是静止的照片,而是移动的图像。
如果将二维图画做成三维图像需要添加大量信息,那么将三维静态图像做成能够逼真移动的图像,所需信息量就更大了。问题的一部分在于,我们的要求越来越高了。我们希望自己看到的所有东西都具有高度的真实性。二十世纪七十年代中期,像Pong这样的游戏的屏幕图形就能给人们留下深刻的印象。如今,我们将游戏屏幕与DVD电影进行比较,希望游戏的画面可以像影院的电影一样流畅、清晰。这是对PC、Macintosh以及日益增多的游戏机(如Dreamcast和PlaystationII)上的三维图形一次很大的挑战。
三维图形
对于我们大多数人而言,计算机或高级游戏系统上的游戏画面是最常见的三维图形。这些游戏(或采用计算机生成的图像制作而成的电影)必须经历三大主要步骤,才能创建并呈现逼真的三维场景:
- 创建虚拟的三维世界。
- 确定屏幕上显示的将是哪一部分的虚拟世界。
- 确定屏幕上每个像素的外观,从而使整个图像看起来尽量逼真。
创建虚拟的三维世界
虚拟三维世界并不等同于一幅虚拟三维世界的图片。这个道理同样适用于我们的现实世界。就拿现实世界的极小一部分——您的手以及手下的桌面来打个比方吧。手的本质决定着手的移动方式和外观。手指关节向手掌方向弯曲,而不会向反方向弯曲。如果用手拍桌面,桌面不会四处飞溅,因为桌面总是那么牢固、坚硬。您的手不能穿过桌面。上述内容是您无法通过任何一张照片来证实的。但无论您拍多少张照片,您看到的始终是:手指关节只能向手掌方向弯曲;桌面始终是固体,而非液体,并且是硬的,不是软的。这是因为在现实世界中,手就是如此,并且将始终具有这样的属性。而虚拟三维世界中的物体却并非像您的手那样自然存在。它们完全是合成的。它们只具有软件赋予它们的特性。程序员必须使用专门工具,并且非常仔细地定义虚拟三维世界,从而使其中的一切始终以特定的方式表现。
屏幕上显示的是哪一部分的虚拟世界?
在任何时候,屏幕上都只会显示计算机游戏创建的虚拟三维世界的某个微小部分。屏幕上显示的内容由以下几方面综合决定:定义虚拟世界的方式、选择前往的目的地以及视线的方向。无论您去哪里(向前或向后、向上或向下、向左或向右),您周围的虚拟三维世界决定着您从所处的位置朝要前往的方向观看时所能看到的一切。您在各个场景中看到的东西必须是有意义的。如果从相同的距离看一个物体,那么无论方向如何,物体看起来应该是等高的。所有物体的外形和移动方式都应该能让您相信:这个物体的质量始终保持不变,它的硬度不变,柔韧度不变,等等。
编写计算机游戏的程序员花了巨大的心思来定义三维世界,这样您就可以在其中漫步,不会因为遇到什么而产生这样的想法:“在这个世界上不可能发生那样的事!”您最不想见到的莫过于两个能够直接穿过对方的固体。因为那等于是在无情地提醒您,您所看到的一切都是虚构的。
第三个步骤所包含的计算量至少与其他两个步骤相同,并且必须在游戏和视频中实时发生。接下来,我们将多花些时间来了解这个步骤。
如何让图像栩栩如生?
无论虚拟三维世界有多大、多精彩,计算机都只能通过在二维屏幕上绘制像素来描画那个世界。本节将重点介绍如何让屏幕上的内容看起来栩栩如生,尤其将介绍如何尽量让场景看起来接近于现实世界。首先,我们来了解一下如何让单个静态物体看起来栩栩如生。然后,我们再回答针对整个场景的同一问题。最后,我们将介绍计算机该执行哪些操作,才能显示真实图像以真实速度进行运动的全动态场景。
要让物体的形象逼真,图像的许多要素都发挥着重要作用。其中最重要的部分包括:形状、表面特性、光照、透视、景深和抗锯齿。
形状
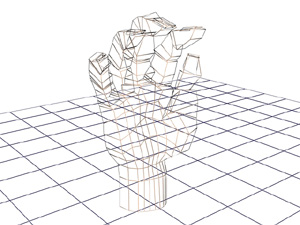
当我们看窗外时,会看到由各种形状构成的景色,其中的直线和曲线尺寸各异,构成的组合也不尽相同。同样,当我们看计算机显示器上的一个三维图像时,会看到由多种形状组成的图像,尽管大多数形状都是由直线构成的。我们会看到正方形、长方形、平行四边形、圆形和菱形,但看到最多的还是三角形。为了让构建出的图像看似拥有自然的平滑曲线,一些形状必须非常小。要制作复杂的图像(比如人体),可能需要将数千个这样的形状放在一起,构成一个称为线框的结构。此时,这个结构已经具有了成品的大致模样,但下一个主要步骤仍非常重要:必须赋予线框一个表面。
 此图显示的是一个手的线框,它由相对较少的多边形(共862个)构成。 |
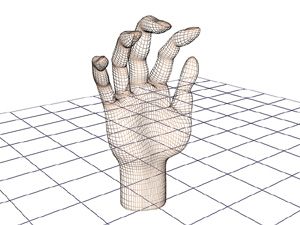
 可以对线框的轮廓进行加工,使其看起来更自然、更圆滑,但这需要用到更多的多边形(3,444个)。 |
表面纹理
在现实世界中看到一个表面时,我们可以通过两种主要的方法来获得有关这个表面的信息。我们可以看见它,有时可以从多个角度进行观察;我们还可以触摸它,看看它是硬的还是软的。但对于三维图像而言,我们只能通过观察表面来获得所有可能得到的信息。这些信息可分成三类:
- 颜色:它是什么颜色?整个图像是同一种颜色吗?
- 纹理:表面看起来是平滑的,还是有划痕、突起、凹陷或其他不规则现象?
- 反射率:它能反射多少光线?表面上其他物件的倒影是清晰还是模糊?
要让图像看起来“真实”,办法之一就是在图像的各个不同部分包含大量的上述三种信息。请环顾一下您的四周:您的计算机键盘与桌面在颜色、纹理、反射率方面都存在差异;而桌面的颜色、纹理、反射率又与您手臂的颜色、纹理和反射率存在差异。要生成真实的颜色,计算机必须能够从数百万种不同颜色中选择出适合构成图像的像素使用的颜色,这一点非常重要。纹理的变化来自于为各种表面(从青蛙的皮肤到Jell-o牌果冻,再到存储的应用于表面的“纹理贴图”)建立的数学模型。我们还将各种不可见的性质(软、硬、温暖、寒冷)与特定的颜色、纹理和反射率组合进行关联。只要一个方面出错,真实的感受就会被破坏。
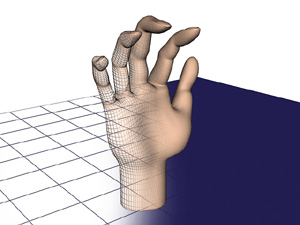
 为线框添加表面,即可将图像由一个数学模型转变成一幅图,我们可以认出这幅图画的是一只手。 |
照明
进入房间后,您会打开灯。您也许不会花大量的时间去思考灯泡或灯管传递光的方式,以及光是如何扩散到整个房间的。但制作三维图形的人必须考虑这个问题,因为线框四周的所有表面都必须从某个位置来照亮。有一种被称为光线跟踪的技术能够绘制虚拟光线的行走路线:虚拟光线离开灯泡后,被镜面、墙壁和其他反射面反射回来,并最终以不同的强度,从不同的角度落在不同的物件上。想想来自单个灯泡的光线就已经够复杂了,但大多数房间都有多个照明来源:多盏灯、屋顶吊灯、窗户、蜡烛等等。
光照在产生以下两种效果方面发挥着重要作用,正是这两种效果让物体看起来具有重量和硬度:明暗和阴影。如果光线照在物体上,一侧的光线比另一侧强,这时就会产生第一种效果,即明暗。正是这种效果使得球看起来是圆的,让高颧骨看起来引人注目,让毯子上的折痕看上去有深度且柔软。这些光线强度的差异与形状配合在一起增强了这样一个假象,那就是物体具有纵深、高度和宽度。重量错觉则来自于第二个效果,即阴影。
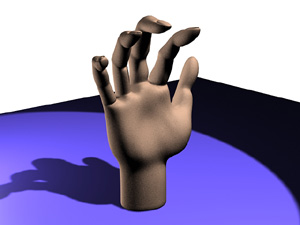
 图像中的光照不仅可以通过明暗效果来为物体添加纵深,它还可以用阴影将物体“固定”在地面上。 |
光线照在实体上时,实体会投下阴影。观察日晷或树木投在人行道上的阴影,您就可以了解到这一点。因为我们习惯于看到真实物体和人投下阴影,所以,在三维图像中看到阴影有助于加强这样一个错觉,即我们是在透过一扇玻璃窗看真实的世界,而不是在看屏幕上以数学方式生成的各种形状。
透视
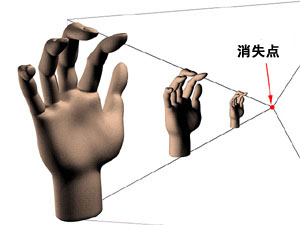
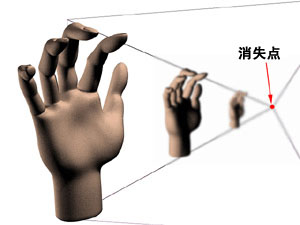
透视是那种听起来相当专业的词汇之一,但它确实描述了人人都见过的一种简单效果。如果您站在一条笔直长路的一侧向远处张望,这条路的两侧在地平线上看起来就像是交汇成了一点。另外,如果路边有树,较远的树木看起来要比离您较近的树木矮。实际上,这些树看起来就像是在路两侧形成的那一点上会聚。场景中的所有物体看起来都像是最终将在远处的一个单点上会聚,这就是透视。透视有许多不同类型,但大多数三维图形使用的是上述的“单点透视”。
 |
在示意图中,那些手是单独存在的,但在大多数场景中,某些物件之前都会有另一些物件,从而部分地遮挡这些物件。对于这些场景而言,软件不仅得计算物件的相对尺寸,而且还必须知道哪个物件挡在前面,以及它挡住了多少其他物件。Z缓冲区算法是计算这些因素的最常用方法。Z缓冲区算法之名来自从屏幕回穿过场景再到地平线的那条轴(或虚线)的通用标记(还可考虑使用另外两条常用轴:衡量场景左右两侧之间距离的X轴和衡量场景上下方之间距离的Y轴)。
Z缓冲区根据包含多边形的物体与场景前端之间的距离来为各个多边形分配一个数字。通常,较小的数字分配给距离屏幕较近的物件,较大的数字分配给距离地平线较近的物件。例如,一个16位的Z缓冲区会将数字32,768分配给距离屏幕最近的物体,而将32,767分配给距离屏幕最远的物体。
在现实世界中,我们的眼睛看不见其他物体之后的物体,因此我们不用去猜想自己应该看到什么。但计算机会不断遇到这个问题,并将以直接的方式来解决问题。每个物体创建出来后,其Z值就会被拿来与拥有相同X值和Y值的其他物体的Z值进行比较。具有最小Z值的物体将被完全渲染,而对于具有较大Z值的物体而言,它与具有较小Z值的物体相交的部分将不被渲染。这样做可确保我们不会看到背景物件透过前景人物,在前景人物中出现。由于物体被完全渲染之前就已采用了Z缓冲区,因此根本无须对隐藏在人物或物体之后的场景部分进行渲染。这就改善了图形的效果。
景深
可成功用于创建三维图形的另一个光学效果就是景深。让我们以路边的树木为例。当树木行列变得越来越小时,就会出现另一个有趣的现象。如果看离自己较近的树,较远的树似乎就变模糊了。当您看有树的照片或电影时,这种现象特别明显。电影导演和计算机动画师利用这种景深效果来达成两个目的。第一个目的是增强所见场景中的纵深错觉。计算机完全可以保证场景中的每个物件不论距离远近都完全清晰。但因为我们习惯于看到景深效果,所以如果无视距离远近,一律确保物件清晰就会让人觉得不寻常,并将妨碍产生所见的是真实场景这个错觉。
导演采用景深效果的第二个原因就是要将人们的注意力集中到他们认为最重要的物件或演员身上。例如,一方面,为了将注意力集中到影片的女主角身上,导演可能会采用“浅景深”效果。采用这种效果时,只有演员清晰可见;另一方面,如果场景旨在让观众对壮观的自然景象产生深刻印象,那么就可能采用“深景深”,使场景尽量清晰,引人注目。
 |
抗锯齿
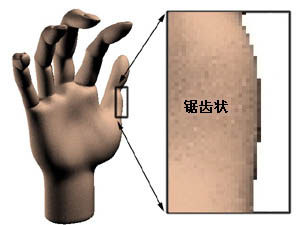
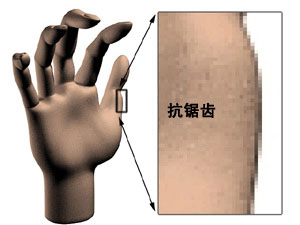
另一种欺骗人们双眼的技巧就是抗锯齿效果。数字图形系统非常擅长于创建贯穿屏幕上下或左右的直线。但如果遇到曲线或对角线(这种类型的线条在现实世界中随处可见),计算机就可能生成像楼梯一样的线条,而不能生成圆滑流畅的线条。为欺骗观众的眼睛,让他们相信自己看到的是圆滑的曲线或线条,计算机将把线条颜色的渐变阴影添加到线条周围的像素上。这些“灰显”的像素会欺骗观众的眼睛,让他们相信锯齿状楼梯已经消失。添加其他有颜色像素以欺骗眼睛的过程就叫做抗锯齿,它是区分计算机生成的三维图形和手工绘制三维图形的技巧之一。跟踪穿过颜色区域的各种线条,并添加适量的“抗锯齿”颜色,是计算机在显示器上创建三维动画时要执行的另一项复杂任务。
 如果紧挨着直线中的像素开始为图像上色,就会出现锯齿状“楼梯”,这是物体由计算机生成的显著标志。 |
 在图像线条周围画一些灰色的像素,即“模糊”线条,可最大限度地减少锯齿感,使物体看起来更加真实。 |
您能分辨出哪一个球是真的吗?
如果综合使用上述所有诀窍,即可创建出极为真实的场景。在最近的游戏和影片中,计算机生成的物体与照片背景结合在一起,从而进一步增强了人们的错觉。将照片与计算机生成的场景进行比较,您会看到令人惊奇的效果。

这是博闻网美国站办公室附近人行道的照片。在下列的一幅图像中,一个球被放在人行道上,并进行了拍照。在另一幅图像中,艺术家用计算机图形程序创建了一个球。
 图像A |
 图像B |
您能分辨出哪个球是真的吗?请在文章末尾查找答案。
让三维图形动起来
到目前为止,我们已了解了让数字图像(不论图像是单个静态照片,还是动画序列的一部分)看起来更真实的各种技巧。但在动画序列中,程序员和设计师会采用更多诀窍,让图像看起来像是“实景拍摄”,而不是由电脑生成的。
每秒多少帧?
如果您去当地影院看电影,被称为帧的图像序列将以每秒24帧的速度在您眼前掠过。由于视网膜保留图像的时间略长于1/24秒,因此大多数人的眼睛会将各帧连成一幅持续的运动的映像。
换个角度来看,这意味着电影的每一帧都是一张曝光时间为1/24秒的照片。这要比“静止动作”摄影的曝光时间长得多;在“静止动作”摄影中,奔跑着的人和其他运动物体就像在空中冻结了一样。因此,如果仔细看与赛车相关的电影中的某一帧,您会发现有些汽车“变得模糊”,那是因为在相机快门打开时它们是运动的。我们已习惯于见到快速移动物体发生模糊的情景,之所以觉得屏幕上的图像看起来是真实的,部分原因就在于这种模糊。
但是,因为数字三维图像根本就不是照片,所以当物体在一帧中移动时不会出现模糊现象。为了使图像看起来更真实,程序员必须特意添加模糊效果。有些设计师觉得,若要制作出这种效果,则每秒需显示30多帧,因此他们将游戏显示速度提高为每秒60帧。尽管这使得每个图像都能被极细致地渲染,动作能够以更小的增量显示,但它极大地增加了必须针对给定动作序列进行渲染的帧的数量。举个例子,您想像一个持续6.5分钟的追逐动作。如果是电影,这个动作需要24(帧/秒)x60(秒)x6.5(分钟)个帧,或者说9,360帧。如果是每秒60帧的数字三维图像,则同样时长的追逐画面需要60x60x6.5个帧,或者说23,400帧。
创造性模糊
由程序员添加、以增进动态图像真实性的模糊称为“动态模糊”或“空间抗锯齿”。如果您曾启用过Windows的“鼠标踪迹”功能,那么可以说您已经用过了该技术中部分最基本的功能。移动物体的副本会遗留在其尾迹中,随着物体渐渐远去,副本的清晰度和密度将越来越低。物体轨迹的长度、副本逐渐消失的速度以及其他细节将根据下列因素发生变化:物体应具有的移动速度、物体与观众之间的距离以及物体成为关注焦点的程度。正如您所看到的那样,要让物体看起来像是在真实移动,需要做出许多决定,编排许多细节。
在图像的其他部分中,为做到真实,必须舍弃计算机的精确渲染。这个规则既适用于静态图像,也适用于动态图像。倒影就是很好的例子。您一定见过这样的画面:以铬合金刨光的车辆和太空飞船极好地反射出场景中的所有东西。虽然铬反射的影像能够精彩地展示对光线的跟踪,但我们大多数人并非生活在覆盖着铬的世界中。虽然木制家具、大理石地板和抛光金属的反射效果不能与光滑的镜面相提并论,但它们都能反射出影像。这些表面上的倒影必须经过模糊处理(不同的表面将接受不同的模糊处理),以便数字画面里中心角色周围的表面能提供一个真实的表演舞台。
让图像实现流畅运动
至今为止,我们讨论过的所有因素都使得将三维图像放到屏幕上这一过程变得更为复杂。首先,定义和创建一个物体就很不容易,而要生成显示图像所需的所有像素,从而将物体渲染出来就更加困难。为此必须先对由线框组成的三角形和多边形、表面特性、来自各光源的光线以及多个表面的反射光线进行计算和组合,然后软件才能告诉计算机该如何绘制屏幕上的像素。您可能会认为绘制像素即意味着计算这项艰巨的工作大功告成,但其实正是在绘制(或渲染)阶段,工作量才开始攀升。
如今,1024x768的屏幕分辨率只是“高分辨率”的最低要求。这意味着要在屏幕上绘制786,432个图像元素(或称为像素)。如果有32位颜色可用,那么乘以32就意味着制作一幅图像要处理25,165,824个位。如果显示速度为60帧/秒,计算机就必须每秒处理1,509,949,440位信息,只有这样才能使图像出现在屏幕上。除此之外,计算机还必须执行其他任务来决定图像的内容、颜色、形状、光照和其他所有一切,从而使屏幕上的像素能够真正展示出正确的图像。想想绘制出图像所需的整套流程,您就不难理解为什么图形显示卡会将越来越多的图形处理工作从计算机的中央处理器(CPU)中转移出来了。CPU需要获得尽可能多的帮助。
计算机图像显示前的变换
虽然您知道了构成屏幕内容的信息位的数目,但这只能让您对所涉及的处理量有部分的了解。要对所处理的负荷总量有个一知半解,我们还得来讨论一下被称为变换的数学过程。只要我们改变了看待事物的方法,那就是应用了变换。例如,在一个画面中,一辆汽车向我们驶来,这时可以采用变换,从而使汽车离我们越近,看起来就越大。另一个例子是将计算机程序创建的三维世界“压平”成可在屏幕上显示的二维图像。那么,就让我们来看看变换所涉及的数学知识(三维游戏的每一帧都要用到这些知识),从而了解计算机在做哪些工作。我们将使用一些虚构的数字,从中您就能看出生成一个屏幕所涉及的庞大计算量。不用担心如何进行这些计算,因为这个任务将完全由计算机代劳。这一切都是为了让您明白,在您玩游戏时计算机要承担多么繁重的工作。
这个过程的第一部分包含几个重要变量:
- X=758——这是我们所见“世界”的高度
- Y=1024——这是我们所见“世界”的宽度
- Z=2——这是我们所见“世界”的深度(从前到后)
- Sx=这是我们的窗口在这个世界中的高度
- Sy=这是我们的窗口在这个世界中的宽度
- Sz=这是深度变量,它决定了哪些物体是可见的,并位于其他被隐藏物体的前方
- D=0.75——这是我们的双眼与这个虚拟世界窗口之间的距离
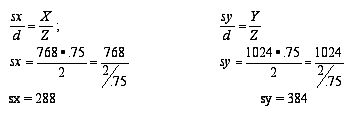
首先,我们要计算窗口在虚拟世界中的大小。

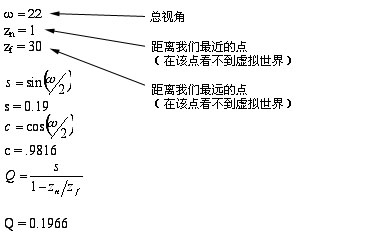
既然窗口大小已经计算出来了,那么就采用透视变换来执行下一步骤,将这个世界投射到显示器屏幕上。在这一步骤中,我们将添加更多的变量。

然后,通过下列等式,我们可计算出三维虚拟世界中的点(X、Y、Z、1.0)将变换到位置(X'、Y'、Z'、W'):

这时,在将图像投射到显示器屏幕上之前,必须进行另一个变换,但您已经开始意识到所涉及的计算量之大了,而这一切只是为了在图像中创建一个矢量(线)!您可以想像一下包含众多人和物的复杂场景所涉及的计算,然后想像一下在1秒钟内完成60次这样的计算会是怎样的情形。难道您不为有人发明了计算机而高兴吗?
在下列示例中,您将看到一个动画序列,显示的是在办公室中的一段行走过程。首先,请注意这个序列比三维游戏中的大多数场景简单得多。没有敌人从桌子后面窜出来;没有导弹或长矛在空中划过;没有咬牙切齿的魔鬼在小屋中现形。从“场景中将出现什么”这个观点来看,这是个简单的动画。但即便是这样简单的序列,也要涉及到我们至今为止所讨论过的许多问题。墙壁和家具的纹理覆盖着它们的线框结构。代表光线的射线为形成阴影提供了基础。另外,穿过办公室时,随着视点的改变,请注意角落处的某些物体是如何变得清晰可见,某些物体又是如何从墙后出现的——您所看到的正是Z缓冲区计算的结果。在图像真正呈现到显示器上之前,所有这些元素都将发挥作用;因此,即便是功能强大的新式CPU也需要获得一些帮助,以便执行制作三维游戏和图形需要的所有处理。这就是该图形协处理器出场的时候了。
图形卡是如何发挥作用的
从个人计算机的早期阶段开始,大多数图形卡都起着转换器的作用,也就是获取计算机CPU创建的绘制好的图像,并将其转换成驱动计算机显示器所需的电脉冲。这个方法确实有效,但图像的所有处理工作,以及对声音、玩家输入(针对游戏而言)和系统中断的全部处理都是由CPU完成的。为成功制作现代三维游戏并以多媒体形式呈现给观众,计算机得承担种种工作,因此,即便是速度最快的现代处理器也会超负荷,而无法实时满足软件的各种要求。这就是图形协处理器的作用所在:它分担CPU的一部分工作,使总体的多媒体体验达到人们认可的速度。
正如我们已经了解到的那样,构建三维数字图像的第一步是要创建一个由三角形和多边形构成的线框世界。线框世界接着从三维数学世界变换成在二维屏幕上显示的一组图案。接着,变换后的图像将被表面覆盖(或者说被渲染),一些光源将照亮这些图像,并最终将图像变换成在显示器屏幕上显示的图案。但是,现代图形显示卡中最常见的图形协作处理器在线框创建好并将转换成一组二维多边形后,将从CPU处接管渲染任务。在这个阶段,VooDoo3和TNT2 Ultra这样的图形显示卡上的图形协处理器将接管CPU的工作。这是重要的一步,但采用尖端技术的图形处理器能在更早的阶段减轻CPU的负担。
英伟达出品的GeForce 256能够更多地减轻CPU的负担。较早出品的GeForce 256能够执行渲染操作,除此之外,GeForce 256还添加了将线框模型从三维数学空间转换到二维显示空间的功能,并能执行显示光照所需的工作。这大大减轻了CPU的处理压力,因为变换和光线跟踪都需要用到大量的浮点数学(涉及分数的数学,之所以称为“浮点”,是因为可以根据需要移动小数点,以提供高精度)。又由于图形处理器不必处理CPU的许多任务,所以可以将其设计为能够极快地处理那些数学任务。
3dfx出品的新款Voodoo 5接管了CPU的另一组任务。3dfx称这种技术为T缓冲。此技术侧重于改进渲染过程,而不是向处理器添加额外任务。T缓冲技术旨在提高抗锯齿效果。它能够渲染同一图像的四个副本,并使每幅图像都稍稍偏离其他图像,然后将这些图像组合起来,从而使物体的边缘变得稍微模糊,消除了可能对计算机生成图像造成破坏的“锯齿状图形”。这种技术还可用来生成动态模糊、模糊阴影和景深焦点模糊。运用这些效果可以生成外观更圆滑、更真实的图像,也就是图形设计师所希望得到的图像。Voodoo 5的设计目标是:在保持较高帧速率的同时实现全屏抗锯齿效果。
在我们看到逼真的动态图像稳定、连贯地生成和呈现之前,计算机图形技术仍然有一些路要走。与使用80列、25行的单色文本的日子相比,图形效果已经有了极大的改进。数百万人得益于今天的技术在享受游戏和模拟的乐趣。新的三维处理器将更让我们相信自己是在真正地探索另一个世界,体验我们在现实生活中绝对不敢尝试的事情。每隔六个月,PC图形硬件便会经历一次重大进步,但软件的改进相对较慢。显然,像互联网一样,计算机图形的魅力与日俱增,并越来越有可能成为电视的替代品。
让我们再回到刚才那幅球的图片上。您该如何进行区分呢?图像A是一个由计算机生成的球。图像B是一幅照片,显示的是人行道上的一个现实中的球。要将二者区分开来还真不容易,对吧?

 我要赚赏金
我要赚赏金

