 Figure 1整个开发过程分为三步:(1)美工设计画面;(2)用“旺谷图控”开发工具导入美工画面,开发为组态画面;(3)利用OCX集成到C#中;
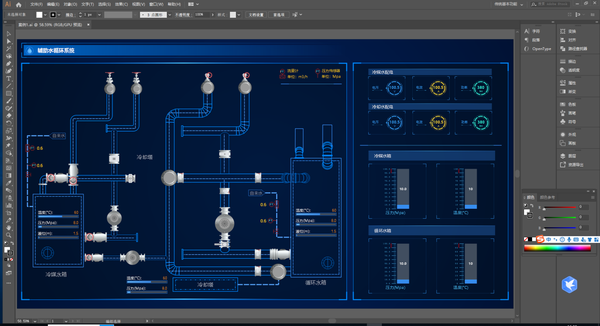
Figure 1整个开发过程分为三步:(1)美工设计画面;(2)用“旺谷图控”开发工具导入美工画面,开发为组态画面;(3)利用OCX集成到C#中;1 美工设计画面美工在Adobe AI中进行组态画面设计:
 Figure 2:美工只需要将图输出为SVG格式即可。
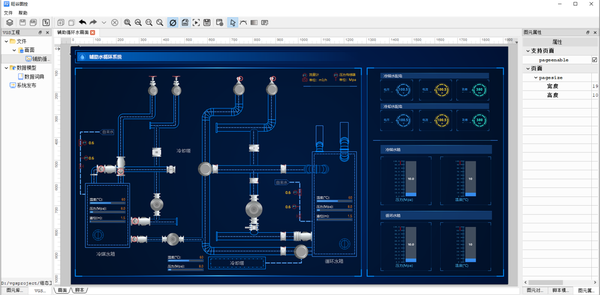
Figure 2:美工只需要将图输出为SVG格式即可。2 组态画面开发在“旺谷图控”软件中,将AI输出的SVG导入:
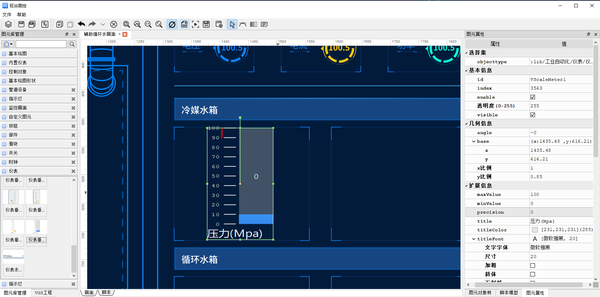
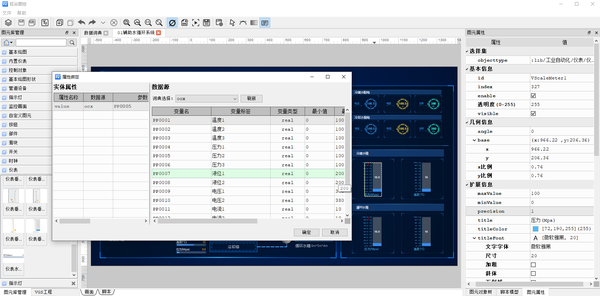
 Figure 3:“旺谷图控”软件可对SVG导入的内容进行进一步编辑、调整,甚至进行动作脚本开发。这与传统的SVG导入仅仅作为底图是有显著差异的。添加需要的数据显示元件(元件也可以根据自己需要自行设计开发,在后面文章中介绍),调整元件相关属性配置:
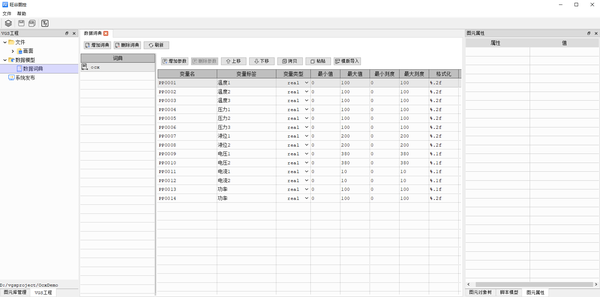
Figure 3:“旺谷图控”软件可对SVG导入的内容进行进一步编辑、调整,甚至进行动作脚本开发。这与传统的SVG导入仅仅作为底图是有显著差异的。添加需要的数据显示元件(元件也可以根据自己需要自行设计开发,在后面文章中介绍),调整元件相关属性配置: Figure 4:画面元件调整结束后,定义画面数据,数据源名称为ocx,后续数据绑定和接口集成开发会使用到。
Figure 4:画面元件调整结束后,定义画面数据,数据源名称为ocx,后续数据绑定和接口集成开发会使用到。 Figure 5:将元件与数据进行绑定:
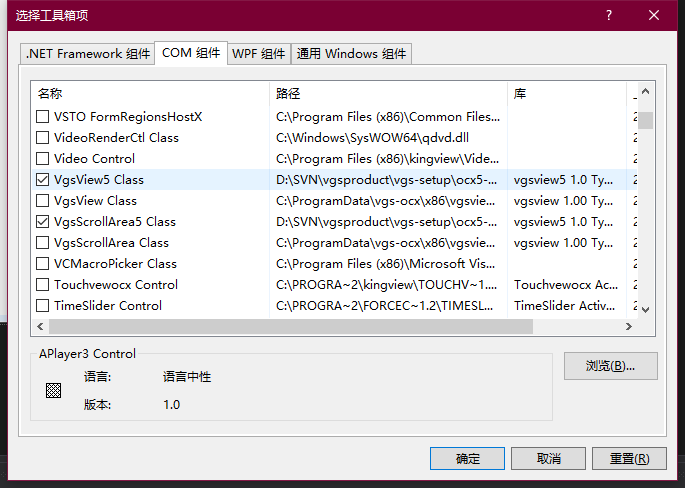
Figure 5:将元件与数据进行绑定: Figure 6:绑定结束后,就可以预览查看效果。“旺谷图控”保存的组态画面扩展名为.vgs。3 集成到C#项目中3.1 添加VgsView5控件在Visual Studio开发环境中,在工具箱视图中,选择组件,右键选择【选择项】,在弹出的对话框选择COM组件,然后在COM组件列表中选中VgsView5 Class,点击确定按钮。
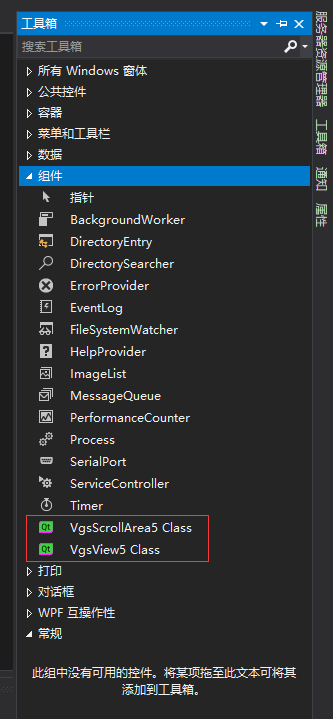
Figure 6:绑定结束后,就可以预览查看效果。“旺谷图控”保存的组态画面扩展名为.vgs。3 集成到C#项目中3.1 添加VgsView5控件在Visual Studio开发环境中,在工具箱视图中,选择组件,右键选择【选择项】,在弹出的对话框选择COM组件,然后在COM组件列表中选中VgsView5 Class,点击确定按钮。 Figure 7:选择过后,在组件展开的列表中就可以看到VgsView5 Class组件。
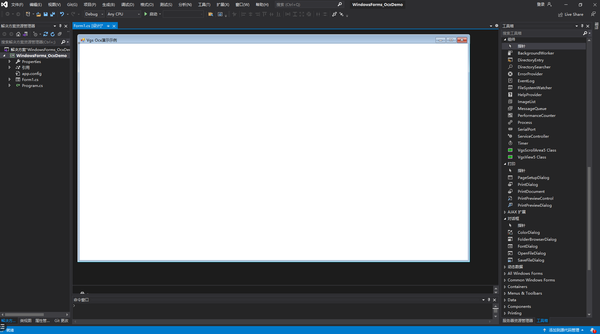
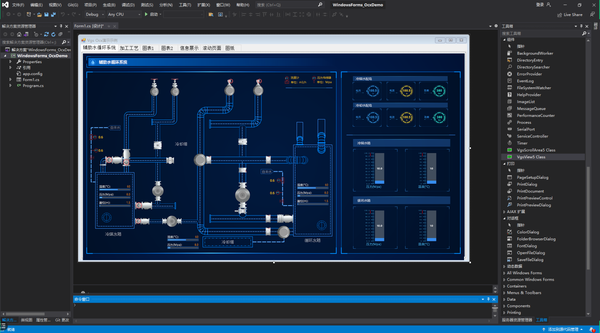
Figure 7:选择过后,在组件展开的列表中就可以看到VgsView5 Class组件。 Figure 8:3.2 使用VgsView5控件在工具箱中的组件列表中选择VgsView5 Class,拖拽到C#窗体中即可,VgsView5 OCX控件就加到C#窗体上了。
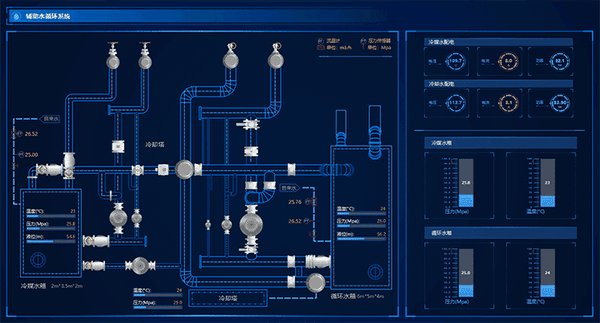
Figure 8:3.2 使用VgsView5控件在工具箱中的组件列表中选择VgsView5 Class,拖拽到C#窗体中即可,VgsView5 OCX控件就加到C#窗体上了。 Figure 9:3.3 VgsView5控件加载vgs组态画面文件在C#窗体上选中VgsView5 OCX控件,右键选择属性,在属性面板中找到 url 属性为”:prj/组态工程/文件/画面/辅助循环水画面.vgs”,就可以看到vgs画面已经显示出来了(这里采用的是vgs资源别名,相关信息见图控软件帮助)
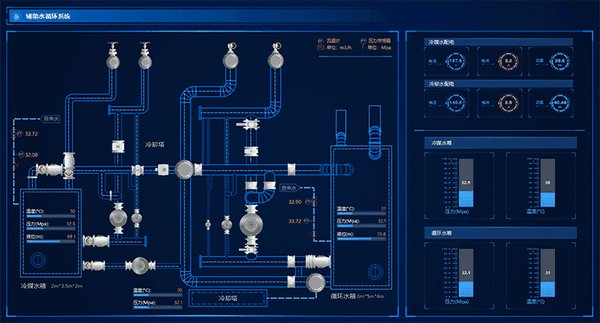
Figure 9:3.3 VgsView5控件加载vgs组态画面文件在C#窗体上选中VgsView5 OCX控件,右键选择属性,在属性面板中找到 url 属性为”:prj/组态工程/文件/画面/辅助循环水画面.vgs”,就可以看到vgs画面已经显示出来了(这里采用的是vgs资源别名,相关信息见图控软件帮助) Figure 10:3.4 将C#项目中采集到的数据写入到组态画面VgsView5 OCX控件开发是面向数据词典进行数据交互的。外部可通过写入数据到词典,也可以侦听词典的数据变化。VgsView5 OCX的接口分为两部分:(1)数据写入:从C#中写入数据到VGS画面中;(2)数据变化侦听:VGS画面中数据发生变化时,c#中通过添加事件处理函数来侦听数据变化。数据写入示例代码: this.axVgsView51.setData_Double("ocx", "PP0001", m_temp1);
this.axVgsView51.setData_Double("ocx", "PP0002", m_press1);
this.axVgsView51.setData_Double("ocx", "PP0003", m_press2);到此就初步完成了一个组态画面在C#中的开发。
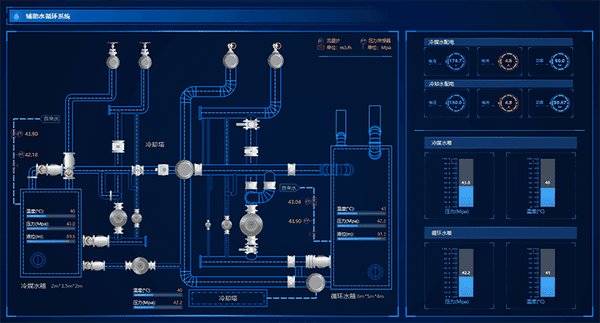
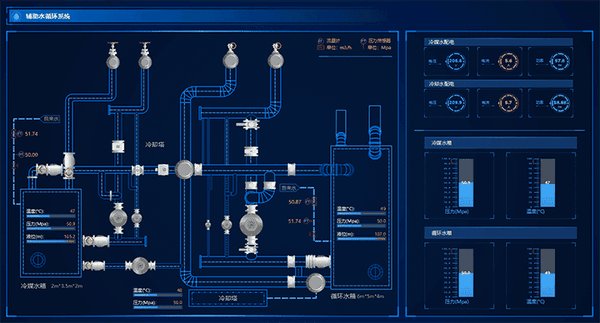
Figure 10:3.4 将C#项目中采集到的数据写入到组态画面VgsView5 OCX控件开发是面向数据词典进行数据交互的。外部可通过写入数据到词典,也可以侦听词典的数据变化。VgsView5 OCX的接口分为两部分:(1)数据写入:从C#中写入数据到VGS画面中;(2)数据变化侦听:VGS画面中数据发生变化时,c#中通过添加事件处理函数来侦听数据变化。数据写入示例代码: this.axVgsView51.setData_Double("ocx", "PP0001", m_temp1);
this.axVgsView51.setData_Double("ocx", "PP0002", m_press1);
this.axVgsView51.setData_Double("ocx", "PP0003", m_press2);到此就初步完成了一个组态画面在C#中的开发。
 我要赚赏金
我要赚赏金

