MQTT开发——连接腾讯云
MQTT 简述
前文也有一样的,怕有的小伙伴没看过;
MQTT(消息队列遥测传输)是ISO标准(ISO/IEC PRF 20922)下基于发布/订阅范式的消息协议。它工作在 TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议,为此,它需要一个消息中间件。MQTT是一个基于客户端-服务器的消息发布/订阅传输协议。MQTT协议是轻量、简单、开放和易于实现的,这些特点使它适用范围非常广泛。在很多情况下,包括受限的环境中,如:机器与机器(M2M)通信和物联网(IoT)。其在,通过卫星链路通信传感器、偶尔拨号的医疗设备、智能家居、及一些小型化设备中已广泛使用。
MQTT的特点包括:
项目部署环境
开发板: ELF1
开发环境:window10+VMware+ubuntu 18.04
交叉编译环境:arm-linux-gnueabihf-gcc
这里想提一下,ELF官方提供的交叉编译环境:arm-poky-linux-gnueabi-gcc,这个是有一定缺陷的,缺少了部分C标准库;有的项目是可以顺利编译的,有的就不行,这个项目编译就会报错
腾讯云 平台部署
没有腾讯云账号的可以进行一个简单的登录并实名认证:Free
腾讯云产品总览-腾讯云 (tencent.com)
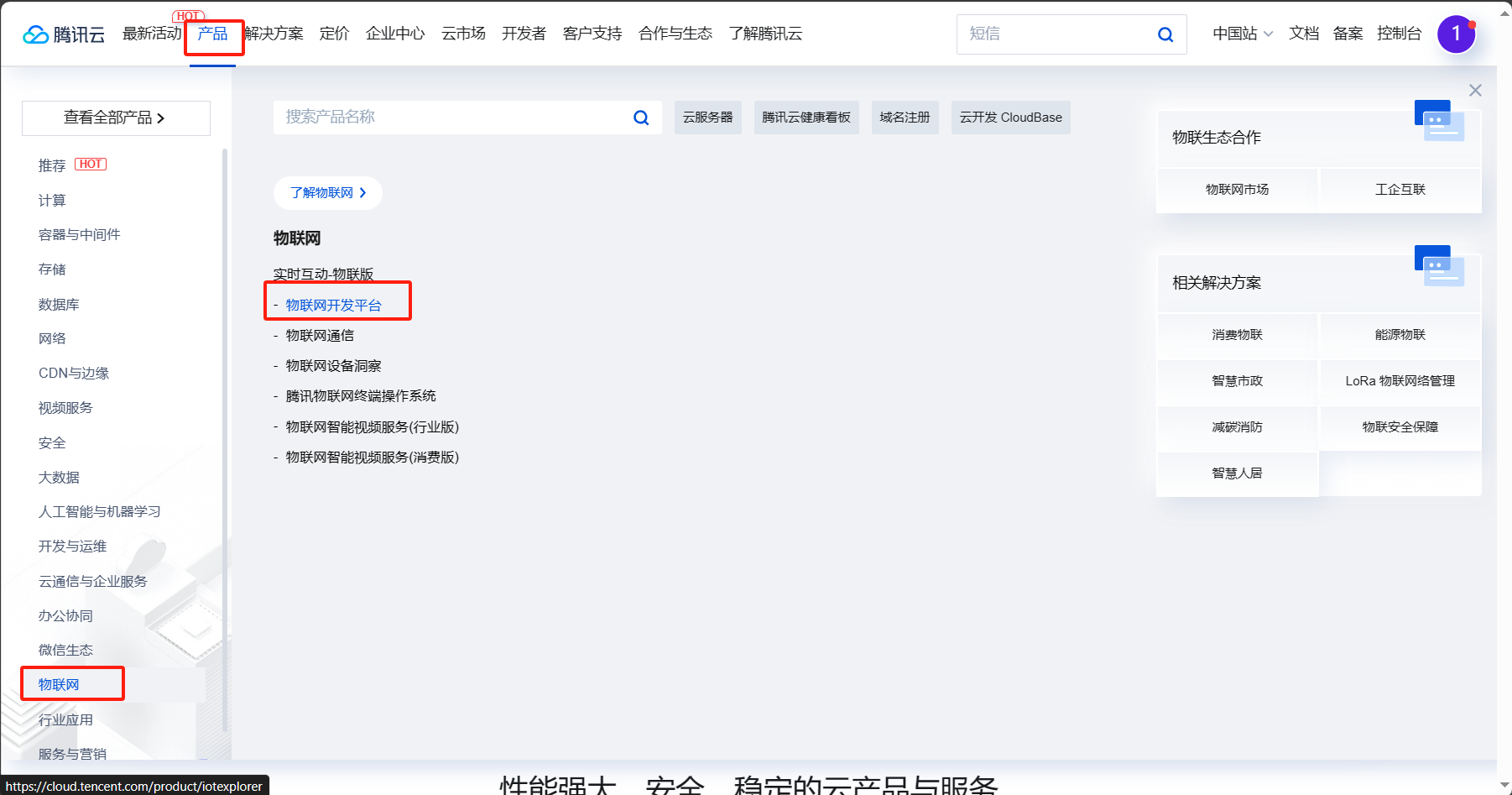
我们先进入“物联网开发平台”,在点击“产品控制台”:

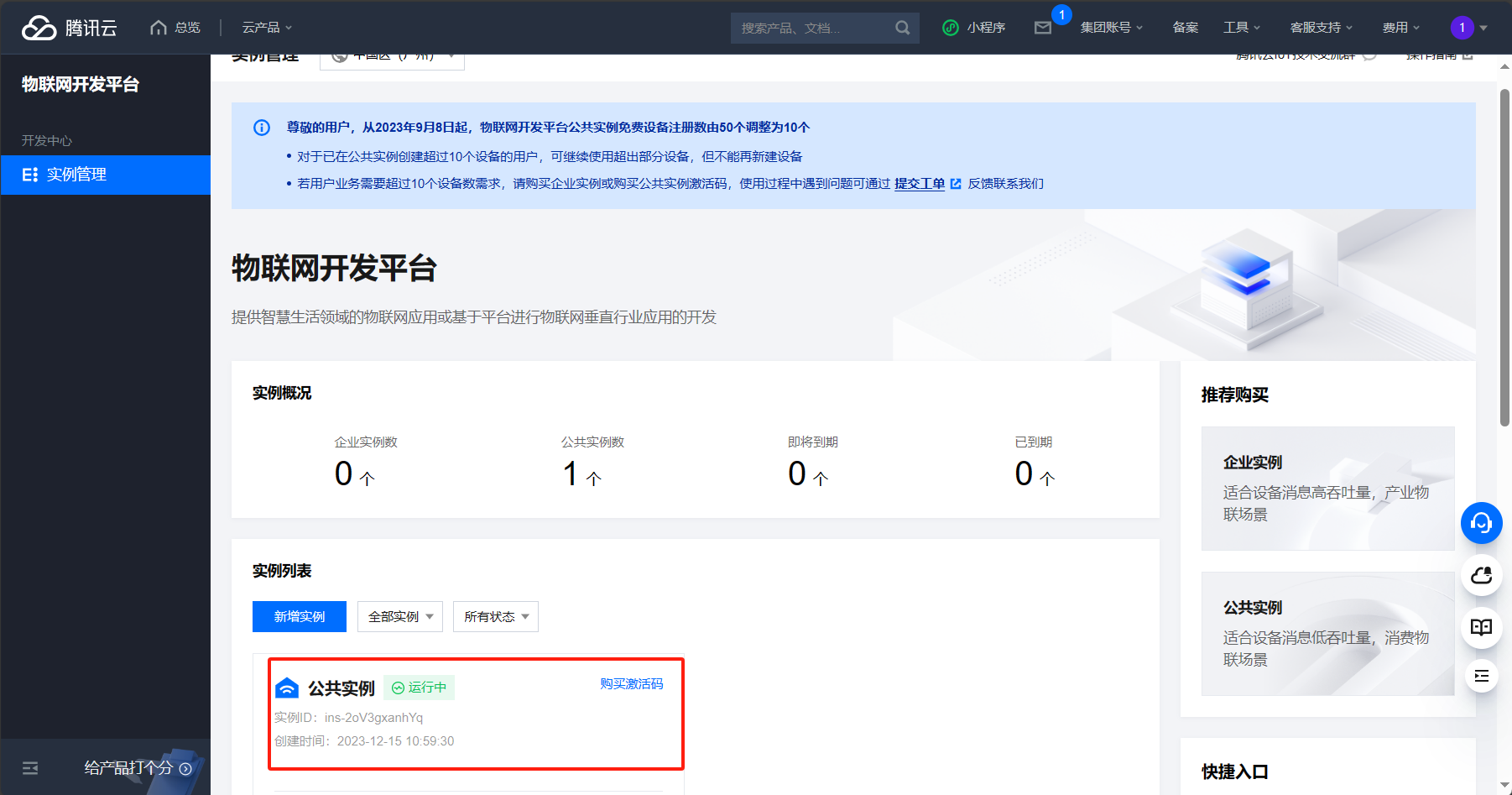
进入“公共实例”

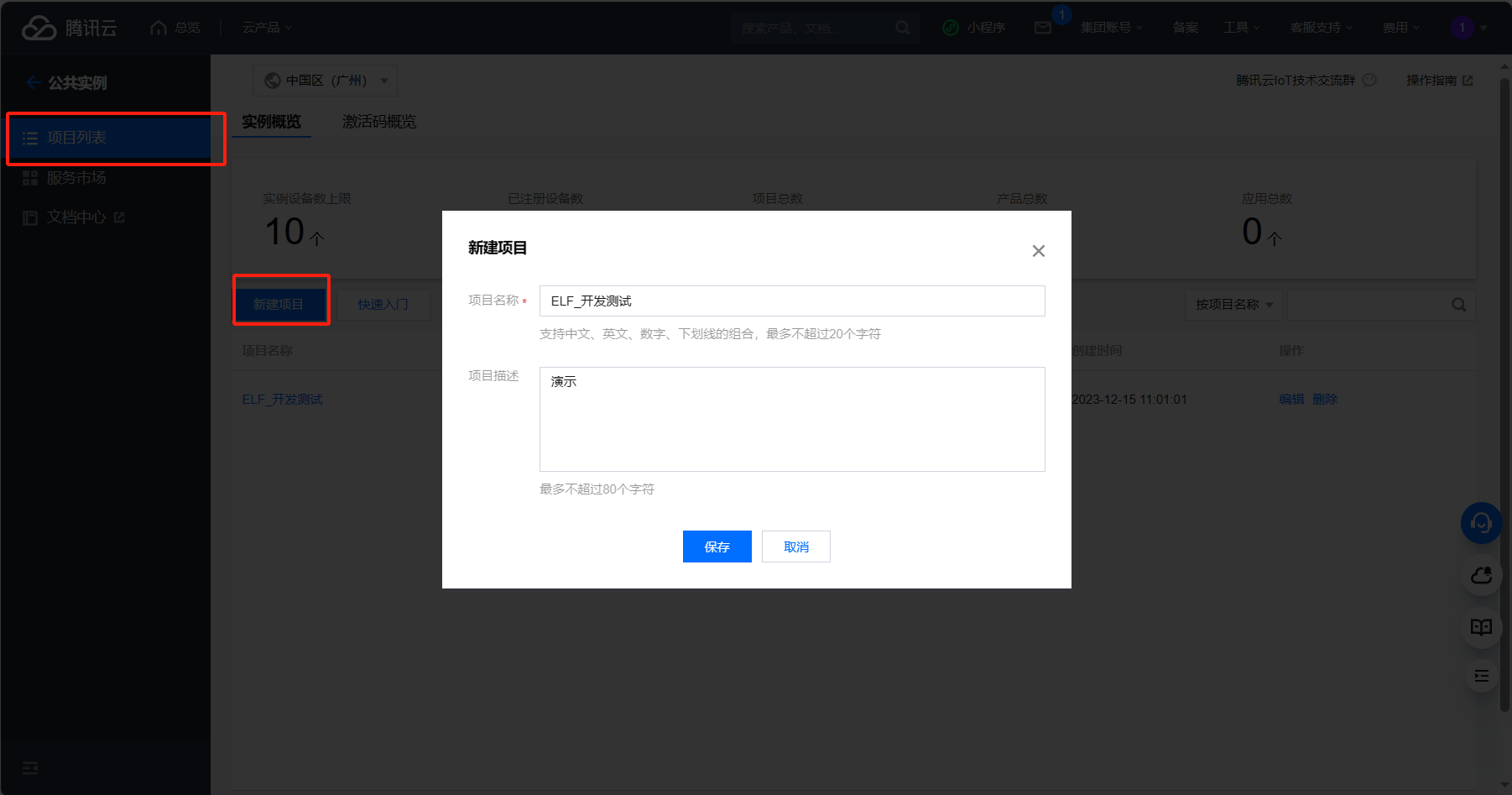
创建项目:

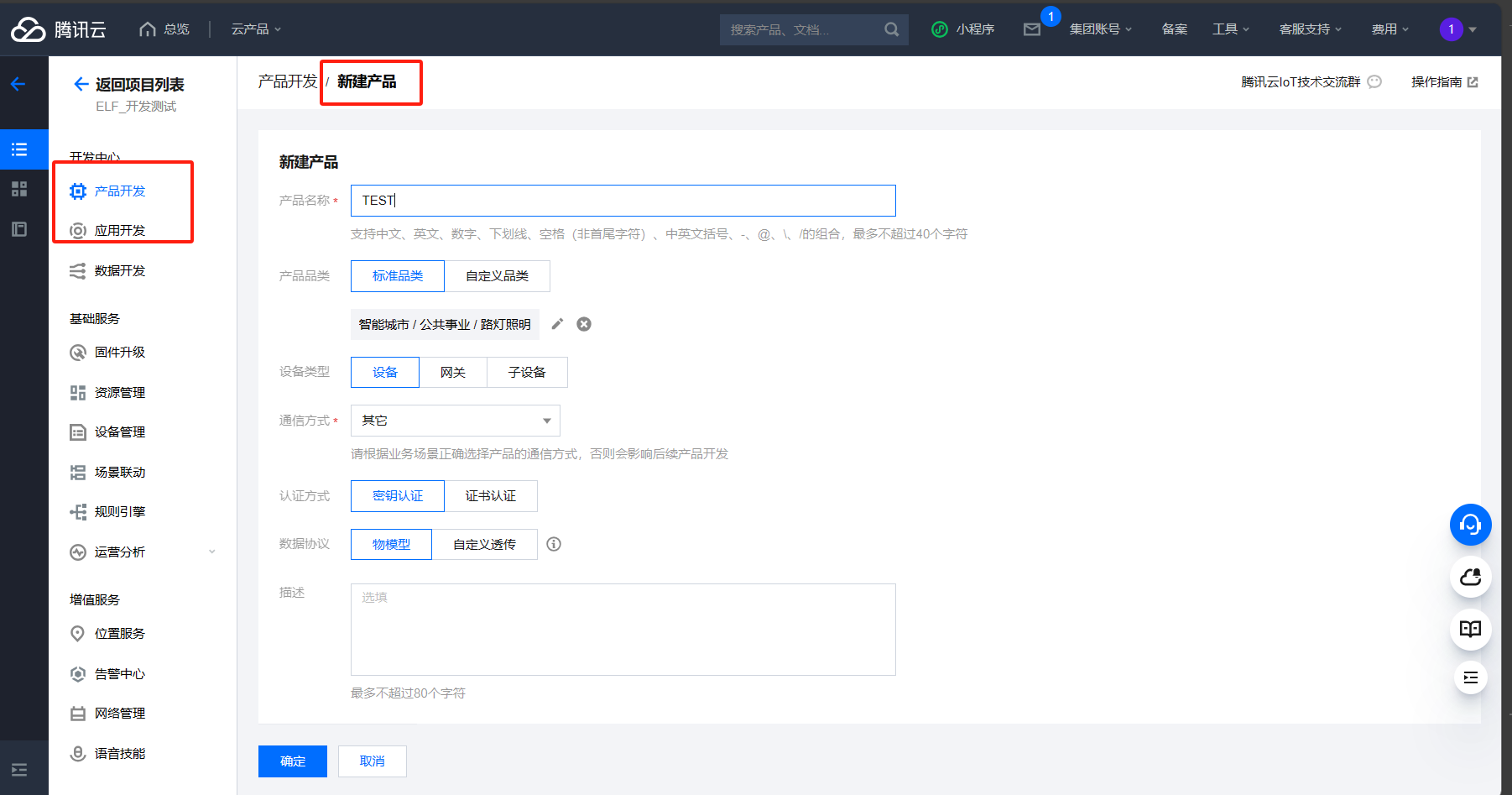
新建产品,参数可以按我的设置:

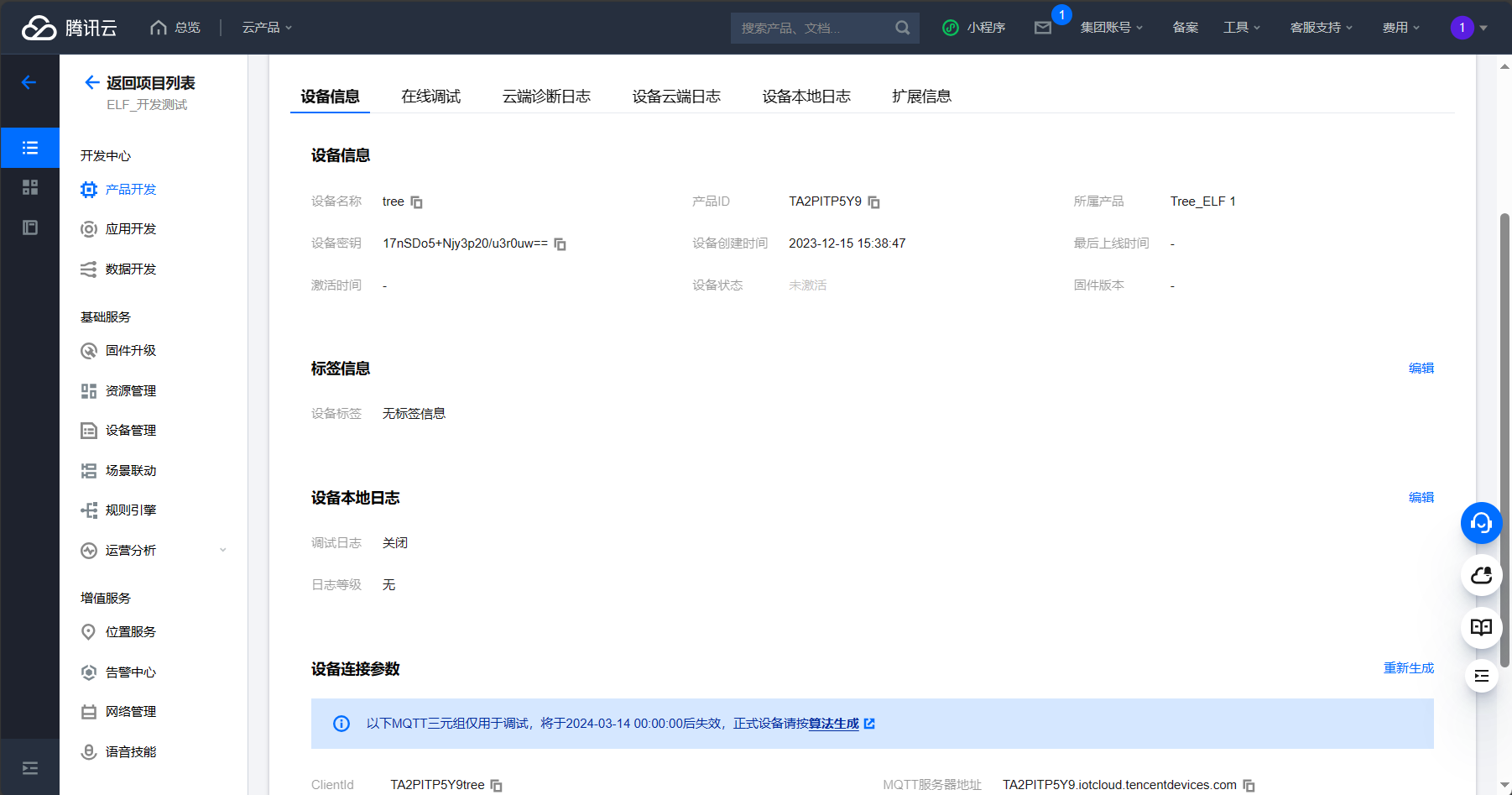
查看设备信息,记录我们的三元组,即:ProductKey,DeviceName,DeviceSecret,和MQTT连接参数:

可以按以下格式记录,方便我们设置和管理:
{
"ProductKey": "",
"DeviceName": "tree",
"DeviceSecret": ""
}
MQTT:
{
"clientId":"",
"username":"tree&",
"mqttHostUrl":"",
"passwd":"",
"port":1883
}
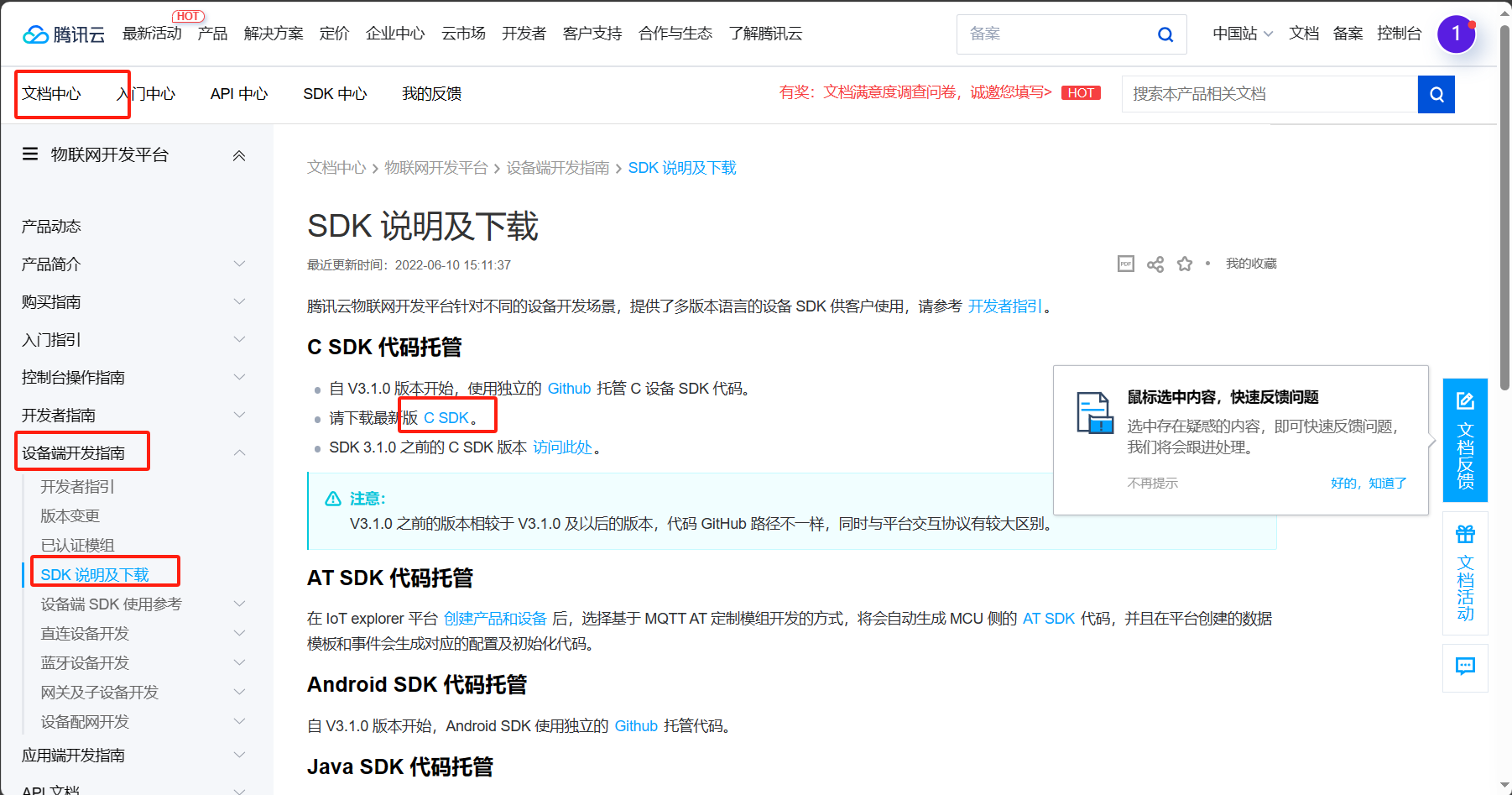
进入我们的文档中心,这里更加详细的官方说明和部署,这里就不赘述了:
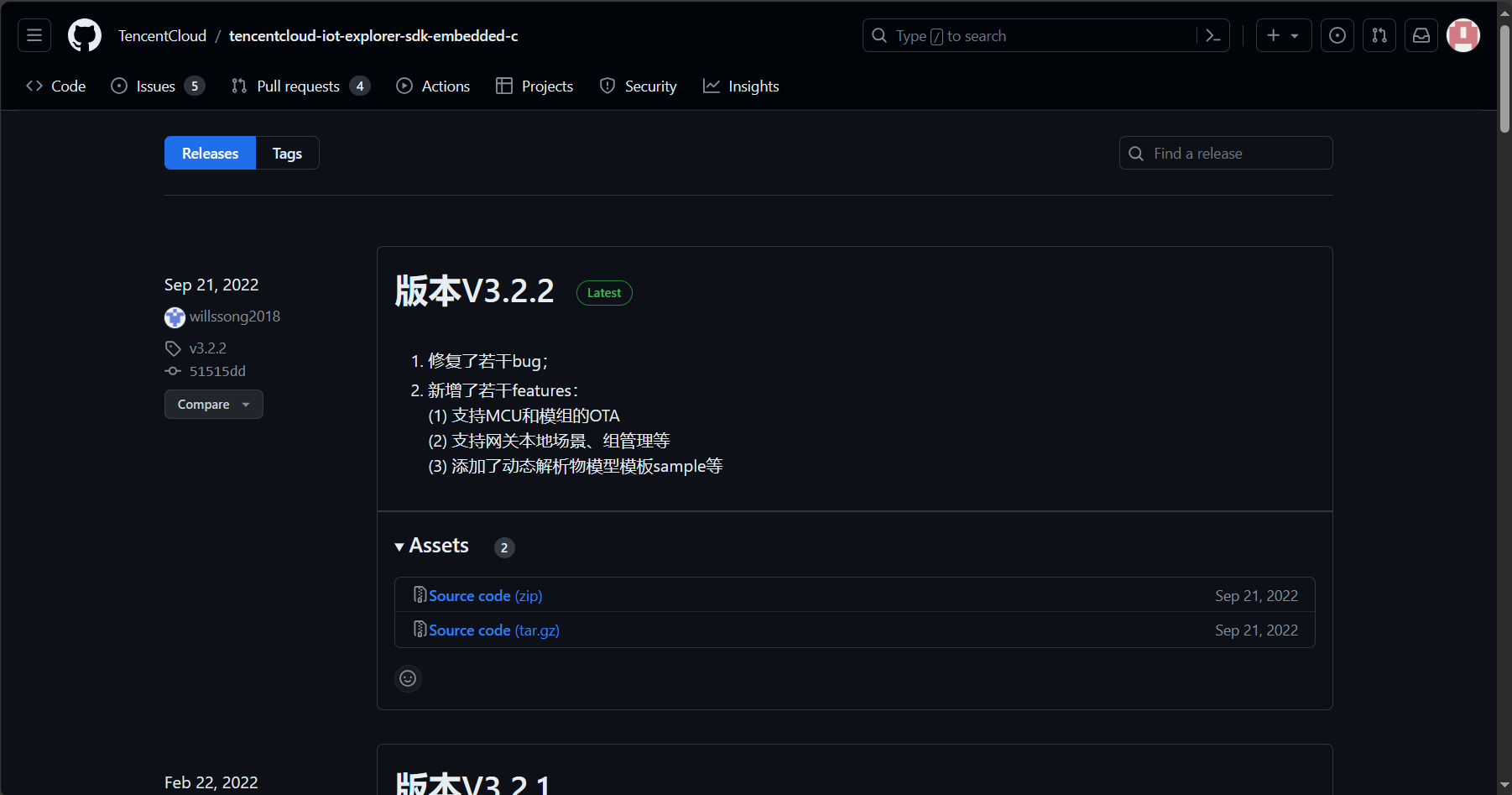
下载我们的C SDK,方便我们编译,部署到我们的开发板上:
网址也贴上:
Releases · TencentCloud/tencentcloud-iot-explorer-sdk-embedded-c (github.com)


我们会获得一个压缩包,解压做自己的工作区或者桌面就行,命名就为:“tencentcloud-iot-explorer-sdk-embedded-c-****”
以上,我们腾讯云端的部署就完成了
编译运行修改源码
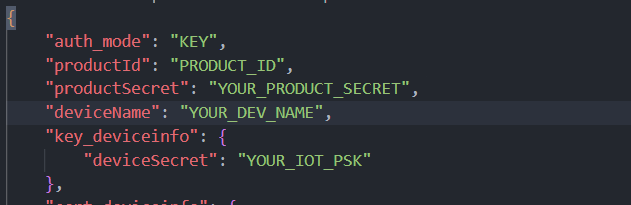
修改我们的device_info.json,配置我们MQTT信息:
官方演示:
{
"auth_mode":"KEY",
"productId":"89FZMW5XT9",
"deviceName":"led_001",
"key_deviceinfo":{
"deviceSecret":"n0NjeTJA5xPeG4bhJTeZAA=="
}
}

本文使用make 编译,使用CMake,可以参考官方文档:
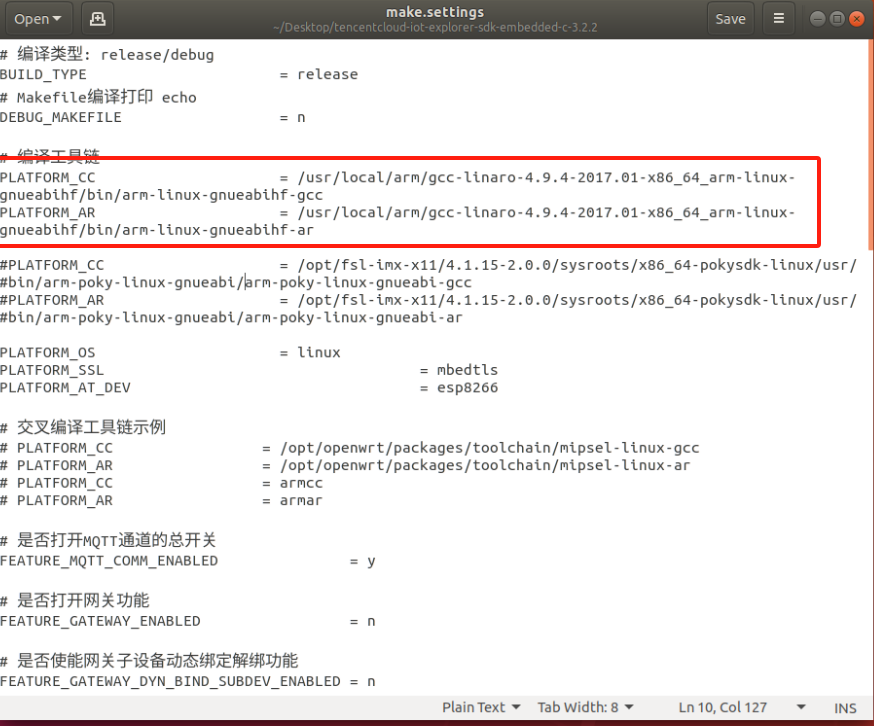
我们使用交叉编译环境,需要在make.setting中指定我们的交叉编译工具:
这里需要详细指定我们的路径,所以不要搞错了,不然无法识别;

导入环境:
export PATH=$PATH:/usr/local/arm/gcc-linaro-4.9.4-2017.01-x86_64_arm-linux-gnueabihf/bin
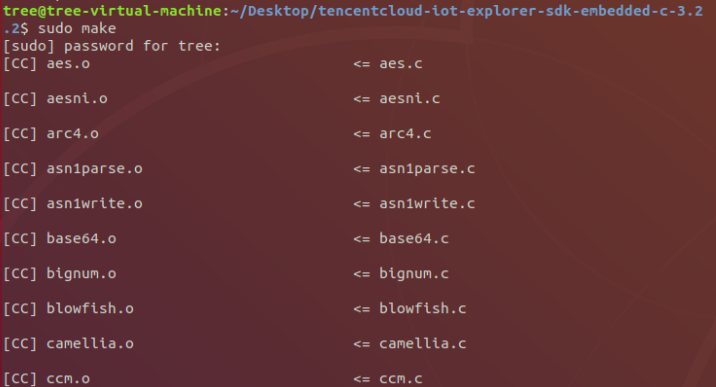
编译:
sudo make

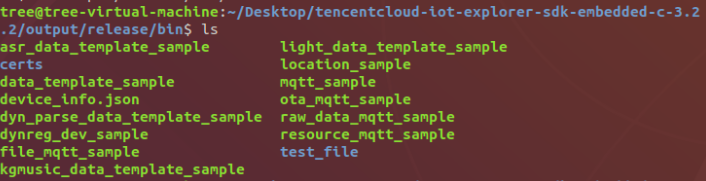
示例输出位于output/release/bin文件夹中
拷贝文件到我们的/home/root 下:

拷贝文件:
scp mqtt_sample device_info.json root\@<自己开发板IP地址>:home/root`
执行命令:
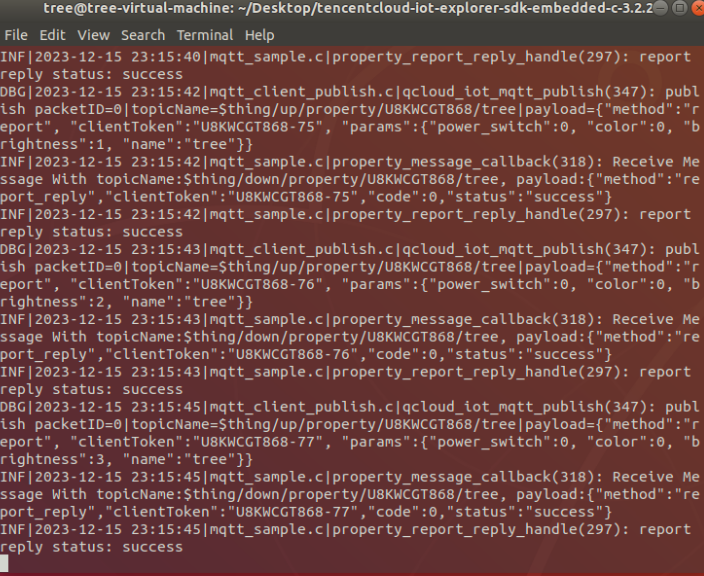
./mqtt_sample -c ./device_info.json -l 1000
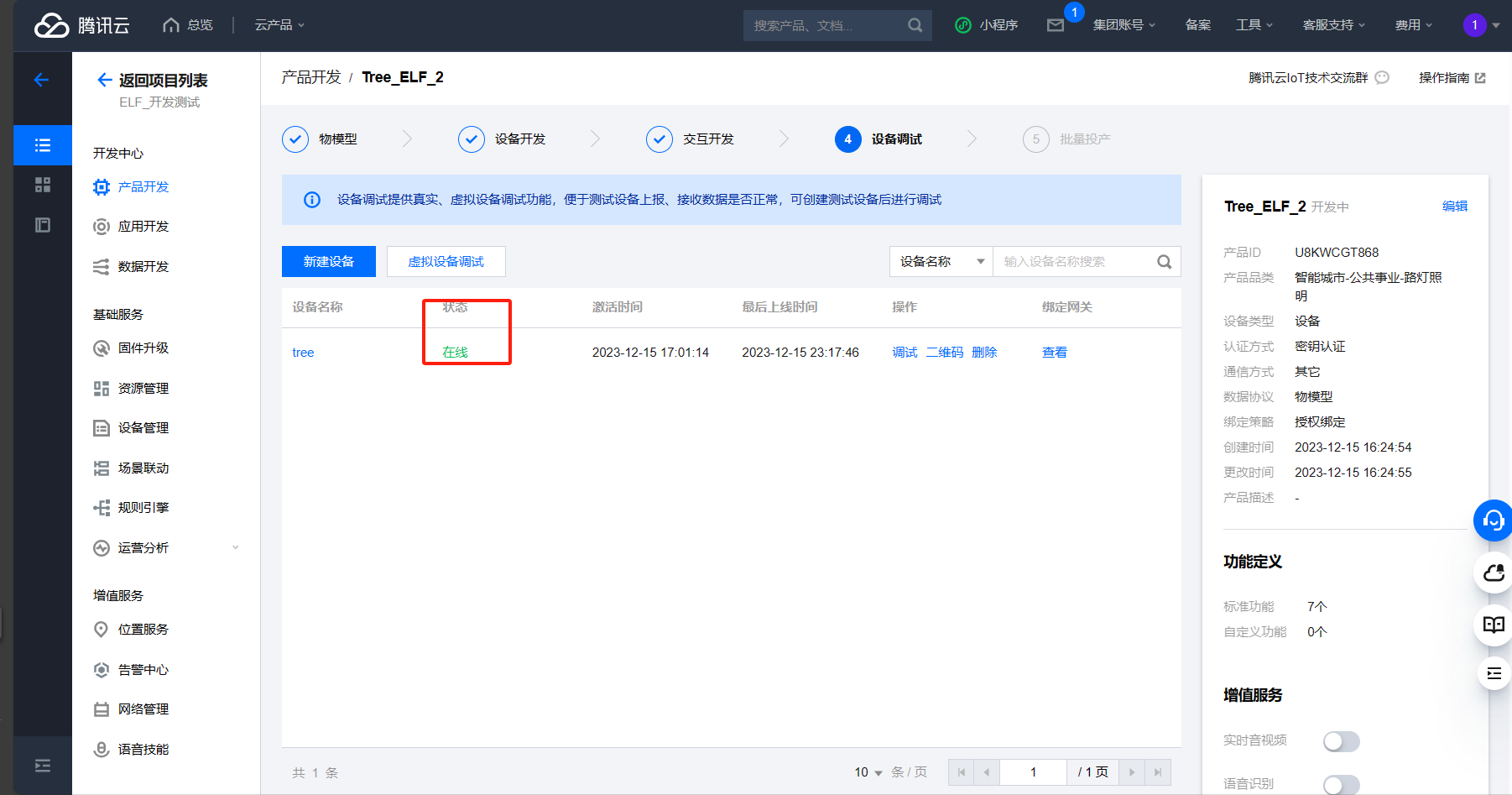
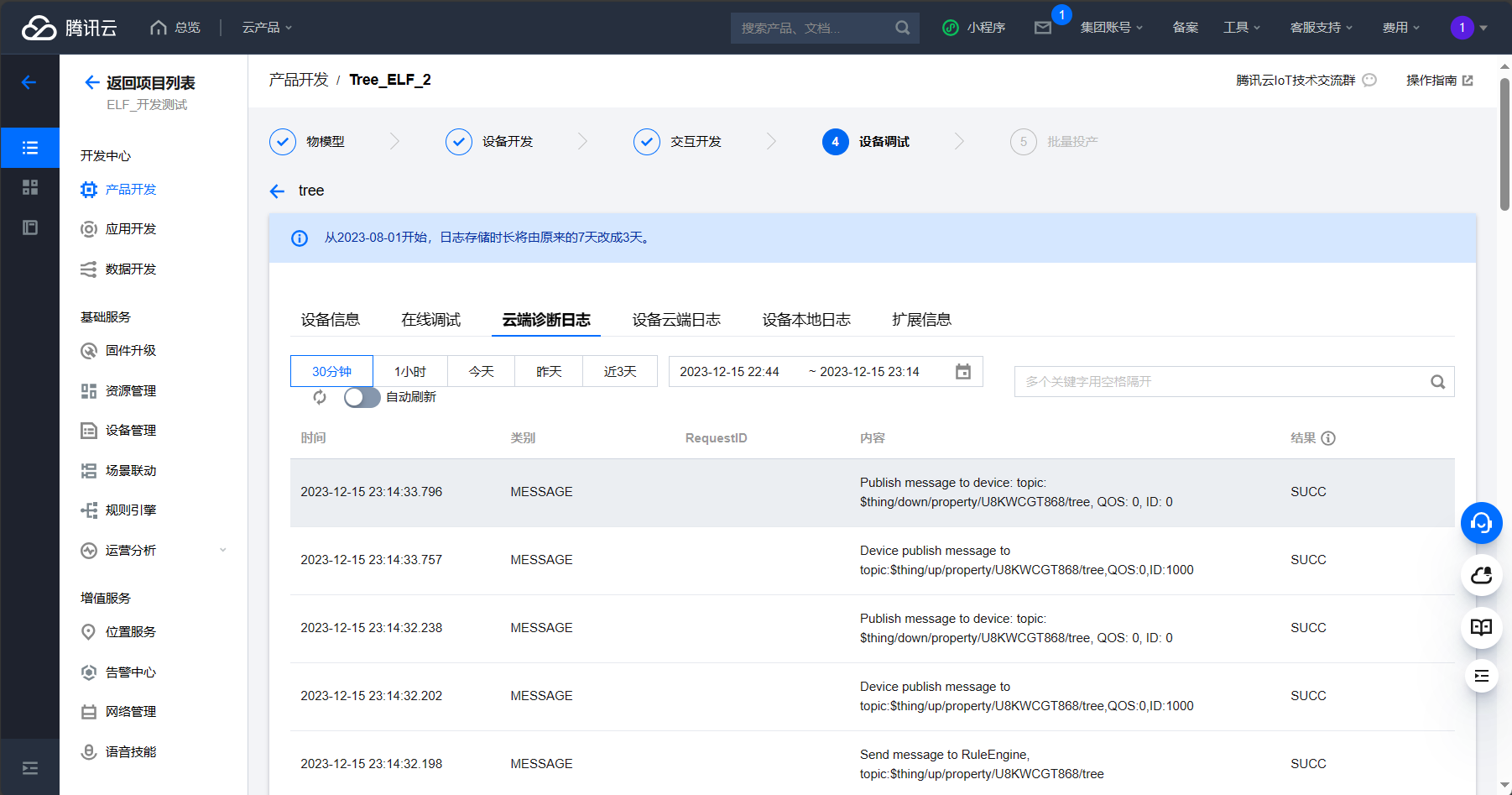
可以看见服务器显示设备在线:终端也传回了数据,服务器日志也正常接收



运行成功!

 我要赚赏金
我要赚赏金

