在本教程中,我们将使用openFrameworks的输入创建连续颜色控制,同时使用Wekinator软件来训练数据。
通过在openFrameworks中创建滑块,我们可以通过OSC通信将x和y值发送给Wekinator。Wekinator将获得这些价值,并将接受相应的培训。然后,Wekinator将输出发送到输出窗口的颜色将被更改的处理。
设置openFrameworks在openFrameworks方面,有三个IC文件需要从Wekinator发送和接收数据。
Main.cpp的Main.cpp运行应用程序并打开输出窗口。
#include "ofMain.h"
#include "ofApp.h"
//========================================================================
int main() {
ofSetupOpenGL(600, 480, OF_WINDOW);
// <-------- setup the GL context
// this kicks off the running of my app
// can be OF_WINDOW or OF_FULLSCREEN
// pass in width and height too:
ofRunApp(new ofApp());
}
OfApp.cpp这是openFrameworks和Wekinator之间的OSC通信所需的代码。
#include "ofApp.h"
#include "ofxOsc.h"
//--------------------------------------------------------------
void ofApp::setup() {
sender.setup(HOST, SENDPORT);
ofSetFrameRate(60);
}
//--------------------------------------------------------------
void ofApp::update() {
// Sending data to the wekinator
ofxOscMessage m;
m.setAddress(string(SENDMESSAGE));
m.addFloatArg((float)mouseX);
m.addFloatArg((float)mouseY);
sender.sendMessage(m, false);
}
//--------------------------------------------------------------
void ofApp::draw() {
ofSetColor(255, 0, 0);
string buf = "Sending message " + string(SENDMESSAGE) + " to " + string(HOST) + " on port " + ofToString(SENDPORT);
ofDrawBitmapString(buf, 10, 20);
buf = "X=" + ofToString(mouseX) + ", Y=" + ofToString(mouseY);
ofDrawBitmapString(buf, 10, 50);
ofSetColor(0, 255, 0);
ofDrawRectangle(mouseX, mouseY, boxSize, boxSize);
}
//--------------------------------------------------------------
void ofApp::mouseDragged(int x, int y, int button) {
mouseX = x;
mouseY = y;
}
在设置功能中,设置发送器以连接到Wekinator端口并在那里发送数据。Wekinator正在侦听的端口号是6448,主机地址是'127.0.0.1'
在更新功能中,将滑块的x和y值发送到Wekinator。
在绘图功能中,制作一个滑块,拖动它时会移动。
OfApp.h这是头文件。
#pragma once
#include "ofMain.h"
#include "ofxOsc.h"
//Defaults for OSC:
#define HOST "127.0.0.1"
#define SENDPORT 6448
#define SENDMESSAGE "/wek/inputs"
class ofApp : public ofBaseApp {
public:
void setup();
void update();
void draw();
void mouseDragged(int x, int y, int button);
ofxOscSender sender;
int mouseX = 0;
int mouseY = 0;
int boxSize = 30;
};
如何运行openFrameworks草图使用openFrameworks的项目生成器创建一个新IC项目。该Ofxosc插件需要为这个项目。
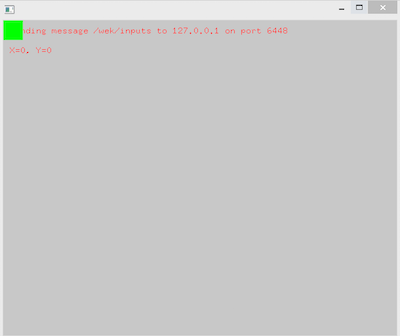
将上面给出的代码复制到相应的文件并构建项目。构建项目后,它将显示如下输出窗口:

输出窗口。
利用处理草图接收输出在输出端,我们有一个处理草图来接收Wekinator的输出,并将改变输出窗口的背景颜色。草图将从Wekinator获得1个连续输出。
该草图可从Wekinator的示例页面获得。
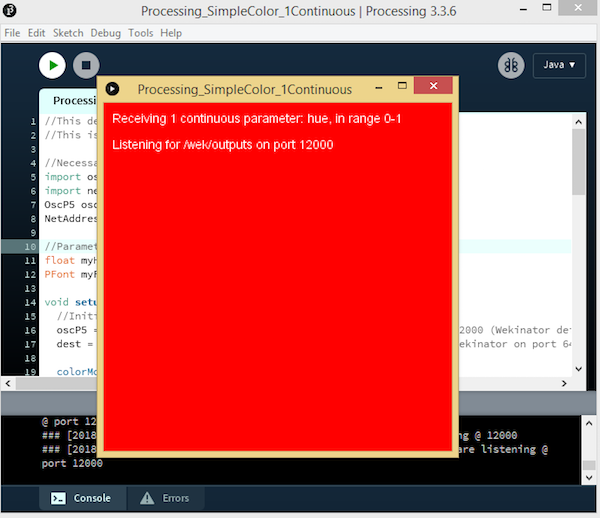
从那里下载标题为“简单连续色彩控制”的草图。解压缩并在处理中运行草图。处理窗口如下所示:

处理窗口。
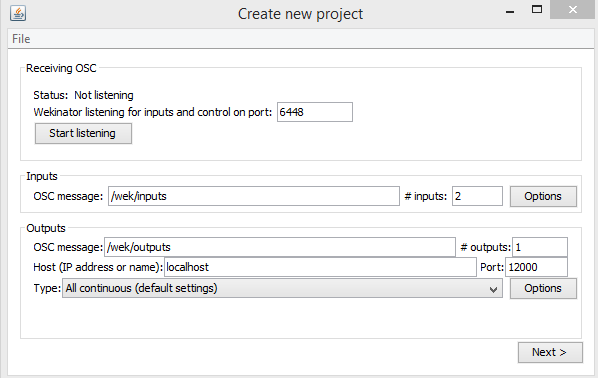
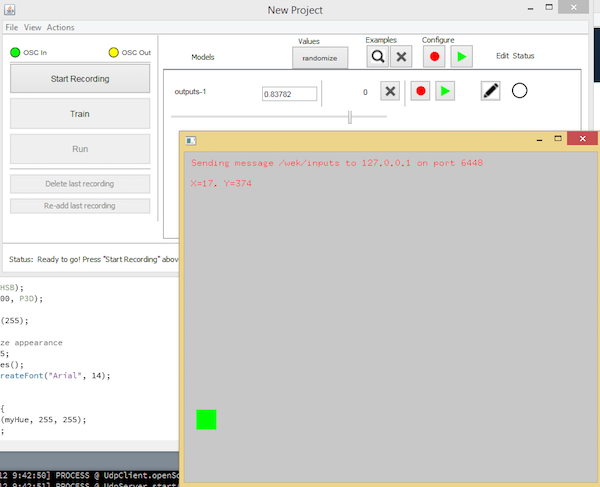
设置Wekinator打开Wekinator并进行如下图所示的设置。

在Wekinator中创建新项目窗口。
将输入设置为2,将输出设置为1.选择输出类型为“all continuous”。Wekinator将从0到1发送1个连续输出的任何值进行处理。
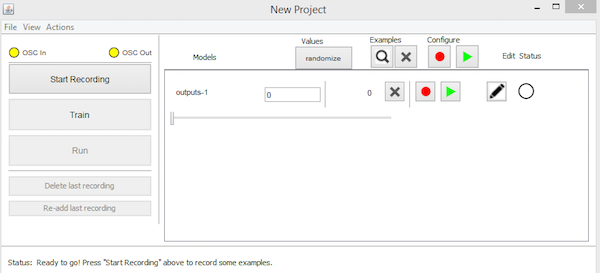
现在单击“下一步”,它将转到如下所示的窗口。

Wekinator中的新项目窗口。
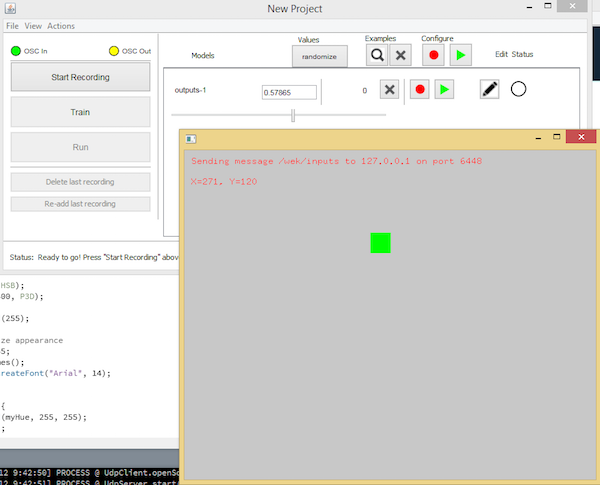
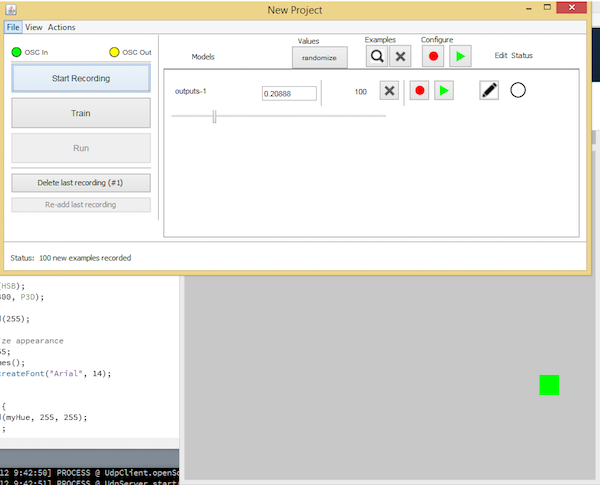
现在将处理窗口中的绿色框拖到任意位置,然后单击“随机化”。开始录制一秒钟,它会记录一些样本。

将绿色框拖到处理窗口中的另一个位置,然后再次单击“随机化”。开始录制一秒钟以记录更多样本。

将绿色框拖动到处理窗口中的任何其他位置,然后第三次单击“随机化”。开始录制一秒钟以记录更多样本。

现在点击“Train”,然后点击“Run”。拖动openFrameworks窗口中的滑块将更改处理窗口的背景颜色。

 我要赚赏金
我要赚赏金

