本指南将详细介绍如何使用Wekinator软件平台中的编程滑块控制伺服电机。
滑块用于向Wekinator发送OSC消息。然后将输出数据发送到处理功能并将其转发到Arduino,它将控制伺服电机。
OSC(开放声音控制)基本上是一种允许计算机和其他多媒体设备之间通信的协议。
这是一种简单但功能强大的练习,被认为是MIDI(乐器数字接口)标准的继承者。 它提供了实时控制声音和媒体处理所需的一切,同时保持灵活且易于实施。
第一步在官方网站上下载并安装JavaScript node.js文件。
安装将在浏览器和其他程序之间建立通信的socket.io文件。在终端中键入以下命令以开始安装过程。
npm install socket.io
浏览器说明要通过浏览器接收OSC消息,我们将使用node.js文件,因为它无法接收它们。然后,消息将通过WebSocket协议转发。
您可以在下面找到node.js文件的代码。然后,此代码应放在icfans一个扩展名为.js的文件中,例如socketio.js,并放在一个文件夹中。
var http = require('http'),
socketio = require('socket.io'),
fs = require('fs'),
osc = require('osc-min'),
dgram = require('dgram'),
remote_osc_ip;
var http_server = http.createServer(function(req, res) {
fs.readFile(__dirname + '/socketio.html', function(err, data) {
if(err) {
res.writeHead(500);
return res.end('Error loading socket.io.html');
}
res.writeHead(200);
res.end(data);
});
});
var io = socketio(http_server);
var udp_server = dgram.createSocket('udp4', function(msg, rinfo) {
var osc_message;
try {
osc_message = osc.fromBuffer(msg);
} catch(err) {
return console.log('Could not decode OSC message');
}
if(osc_message.address != '/socketio') {
return console.log('Invalid OSC address');
}
remote_osc_ip = rinfo.address;
io.emit('osc', {
x: parseFloat(osc_message.args[0].value) || 0,
y: parseFloat(osc_message.args[1].value) || 0
});
});
io.on('connection', function(socket) {
socket.on('browser', function(data) {
if(! remote_osc_ip) {
return;
}
var osc_msg = osc.toBuffer({
oscType: 'message',
address: '/wek/inputs',
args:[{
type: 'float',
value: parseFloat(data.x) || 0
},
{
type: 'float',
value: parseFloat(data.y) || 0
}]
});
udp_server.send(osc_msg, 0, osc_msg.length, 6448, remote_osc_ip);
console.log('Sent OSC message to %s:6448', remote_osc_ip);
});
});
http_server.listen(8080);
console.log('Starting HTTP server on TCP port 8080');
udp_server.bind(9998);
console.log('Starting UDP server on UDP port 9998');
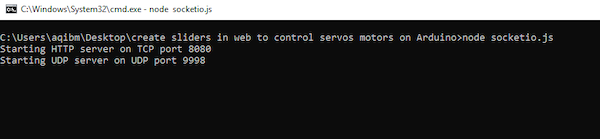
要运行socketio.js文件,请在CMD目录中键入以下命令。
node socketio.js

运行socketio.js文件所需的代码段。
接下来,需要在Web浏览器中创建网页。
节点脚本的输出应显示HTTP服务器正在侦听端口8080。
该网页将按下按钮发送OSC消息并显示输出。需要插入下面网页的代码。
您需要将代码保存在HTML文件中并将其命名为“socketio.html”,然后将其放在“socket.io”文件夹中。
要打开页面,您需要从http:// xxxx:8080切换IP地址。使用系统的IP地址。

网页显示可编程控制伺服电机的滑块。
处理草图加工草图将从Wekinator接收数据并将其转发到Arduino上以控制伺服电机。
它将与Arduino串口和COM端口通信。
注意:双方的波特率应该相同。
插入下面的代码以执行从Wekinator到Arduino的数据传输。
import vsync.*; // Importing the library that will help us in sending and receiving the values from the Arduino
import processing.serial.*; // Importing the serial library
// Below libraries will connect and send, receive the values from wekinator
import oscP5.*;
import netP5.*;
// Creating the instances
OscP5 oscP5;
NetAddress dest;
ValueSender sender;
// These variables will be synchronized with the Arduino and they should be same on the Arduino side.
public int output;
public int output1;
public int input = 2;
void setup()
{
// Starting the serial communication, the baud rate and the com port should be same as on the Arduino side.
Serial serial = new Serial(this, "COM8", 9600);
sender = new ValueSender(this, serial);
// Synchronizing the variables as on the Arduino side. The order should be same.
sender.observe("output");
sender.observe("output1");
// Starting the communication with wekinator. listen on port 12000, return messages on port 6448
oscP5 = new OscP5(this, 12000);
dest = new NetAddress("127.0.0.1", 9998);
sendOsc();
}
// Receive OSC messages from Wekinator
void oscEvent(OscMessage theOscMessage) {
if (theOscMessage.checkAddrPattern("/wek/outputs") == true) {
// Receiving the output from wekinator
float value = theOscMessage.get(0).floatValue(); // First output
float value1 = theOscMessage.get(1).floatValue(); // Second output
// Converting the output to int type
output = int(value);
output1 = int(value1);
println(output);
println(output1);
}
}
// Function to send OSC messages to browser
void sendOsc() {
OscMessage msg = new OscMessage("/socketio"); // tell the address
msg.add((float)input); // add the message
msg.add((float)input); // add the message
oscP5.send(msg, dest); //send the OSC message
}
void draw()
{
// Nothing to be drawn for this example
}
Arduino SketchArduino草图应该从处理和控制伺服系统接收输出数据。
下面提供了所需的代码,但是,在上传草图之前,请使处理功能不运行。否则,如果它感觉到端口忙,它将返回错误。
Arduino SketchArduino草图应该从处理和控制伺服系统接收输出数据。
下面提供了所需的代码,但是,在上传草图之前,请使处理功能不运行。否则,如果它感觉到端口忙,它将返回错误。
#include <VSync.h> // Including the library that will help us in receiving and sending the values from processing
#include <Servo.h> // Including the servo library
ValueReceiver<2> receiver; /*Creating the receiver that will receive up to 2 values.
Put the number of values to synchronize in the brackets */
/* The below two variables will be synchronized in the processing
and they should be same on both sides. */
int output;
int output1;
// Creating the instances
Servo myservo;
Servo myservo1;
void setup()
{
/* Starting the serial communication because we are communicating with the
Arduino through serial. The baud rate should be same as on the processing side. */
Serial.begin(9600);
// Initializing the servo pins
myservo.attach(8);
myservo1.attach(9);
// Synchronizing the variables with the processing. The variables must be int type.
receiver.observe(output);
receiver.observe(output1);
}
void loop()
{
// Receiving the output from the processing.
receiver.sync();
// Check for the info we're looking for from Processing
if (output < 180) {
myservo.write(output);
}
if (output1 <180)
{
myservo1.write(output1);
}
}
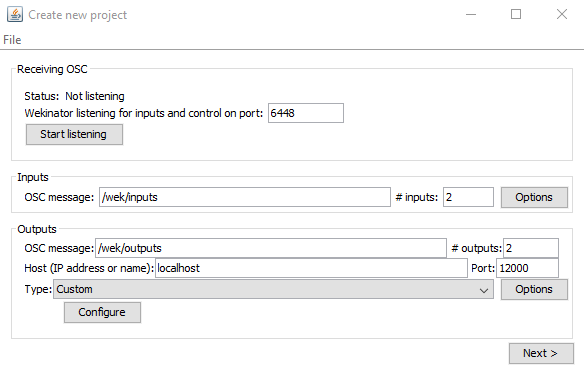
Wekinator说明Wekinator将从端口6448的Web浏览器接收数据,并在分析后,发送到端口12000的处理。
现在,启动Wekinator并将设置调整为以下值。最后,将输出类型分配给custom并选择configure。

在Wekinator平台中创建新项目窗口。
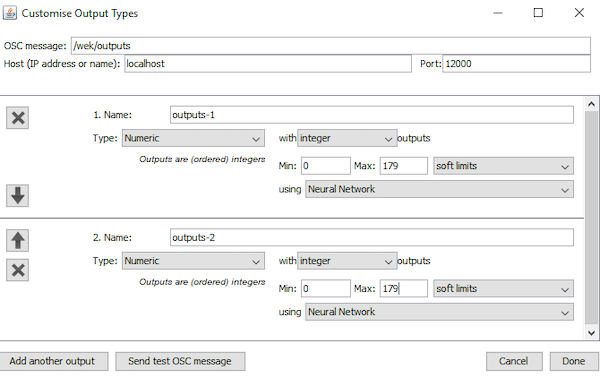
然后,更改最小值和最大值,将输出类型分配给整数,然后选择done。

Wekinator中的Customize Output Types窗口。
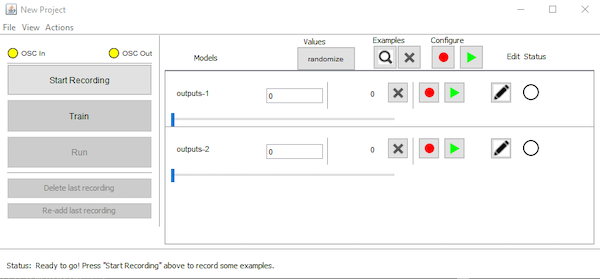
将出现一个新窗口,如下所示。

Wekinator平台中的New Project窗口。
如何运行程序通过cmd程序输入socketio.js文件,以创建一个有助于将数据发送到Wekinator的服务器。
在浏览器中,输入PC的IP地址,然后输入端口8080,它将提示打开网页。
现在在Arduino IDE中上传Arduino的代码,然后在处理中更改波特率和COM端口并上传代码。
您可以通过移动网页上的滑块将一些执行输入Wekinator。
设置样本后,单击火车按钮运行它们。Wekinator然后将数据发送到处理,并且可以通过调整滑块设置来控制伺服器。

 我要赚赏金
我要赚赏金

